
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Bloc -elements de nivell
A bloc L'element -level sempre comença en una línia nova i ocupa tota l'amplada disponible (s'estén a l'esquerra ia la dreta tant com pot). L'element és a bloc -element de nivell. Exemples de bloc - Elements de nivell:
De la mateixa manera, us podeu preguntar què és el bloc de visualització CSS?
El mostrar CSS La propietat estableix si un element es tracta com a bloc o en linia element i el disseny utilitzat per als seus fills, com ara el disseny de flux, la quadrícula o la flexió. El tipus exterior estableix la participació d'un element en la disposició del flux; el tipus interior estableix la disposició dels nens.
De la mateixa manera, què és inline i block en CSS? Inline i Block Elements Els elements HTML es divideixen en dues grans categories: bloc -com i en linia elements. L'element és a bloc -element de nivell. En linia elements (,
,, etc.) només ocupa l'espai necessari. No han de començar en una nova línia.
A més, com puc fer un bloc en CSS?
A bloc L'element sempre comença en una línia nova i omple l'espai horitzontal esquerre i dret de la pàgina web. Podeu afegir marges i farciment als quatre costats de qualsevol bloc element: superior, dreta, esquerra i inferior. Alguns exemples de bloc elements són un
etiquetes.
Quina diferència hi ha entre el bloc i el bloc en línia?
A més, amb visualització: en linia - bloc , es respecten els marges/recoixinats superior i inferior, però amb visualització: en linia no són. En comparació amb la visualització: bloc , l'alcalde diferència és aquesta pantalla: en linia - bloc no afegeix un salt de línia després de l'element, de manera que l'element es pot situar al costat d'altres elements.
Recomanat:
Què és un bloc d'anuncis?

Un bloc d'anuncis és una mena d'anunci que els desenvolupadors d'aplicacions integren a les seves aplicacions i mostren als usuaris per monetitzar el seu trànsit. Hi ha molts tipus diferents de blocs d'anuncis, inclosos els anuncis de bàner, els anuncis intersticials, els anuncis de vídeo recompensats, els anuncis de mur d'oferta i els anuncis reproduïbles. Cada bloc d'anuncis té un aspecte i un comportament diferent
Què és un bloc de memòria cau?

Bloc de memòria cau: la unitat bàsica per a l'emmagatzematge de la memòria cau. Pot contenir diversos bytes/paraules de dades. línia de memòria cau - Igual que el bloc de memòria cau. tag: un identificador únic per a un grup de dades. Com que es poden assignar diferents regions de memòria en un bloc, l'etiqueta s'utilitza per diferenciar-les
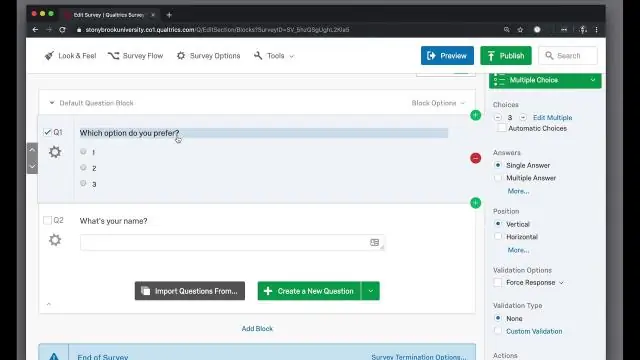
Què és un bloc de preguntes a qualtrics?

Un bloc és un grup de preguntes que es mostren com a conjunt dins de l'enquesta. Cada enquesta inclou almenys un bloc de preguntes. Normalment, les preguntes es separen en blocs amb la finalitat de mostrar condicionalment un bloc sencer de preguntes o per presentar blocs sencers de manera aleatòria
Com puc fer un bloc en CSS?

Un element de bloc sempre comença en una línia nova i omple l'espai horitzontal esquerre i dret de la pàgina web. Podeu afegir marges i farciment als quatre costats de qualsevol element de bloc: superior, dreta, esquerra i inferior. Alguns exemples d'elements de bloc són i etiquetes
Quin és l'ús del bloc de visualització en CSS?

La propietat CSS de visualització estableix si un element es tracta com un element de bloc o en línia i el disseny utilitzat per als seus fills, com ara el disseny de flux, la quadrícula o la flexió
