
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Amb el CSS Caixa - mida Propietat
El Caixa - mida La propietat ens permet incloure el farciment i la vora a l'amplada total d'un element i alçada . Si estableixes Caixa - mida :frontera- Caixa ; en un element el farciment i la vora s'inclouen a l'amplada i alçada : Els dos divs són iguals mida ara!
De la mateixa manera, què és la mida de la caixa?
Definició i ús. El Caixa - mida La propietat defineix com es calculen l'amplada i l'alçada d'un element: si inclouen farciment i vores o no. Valor per defecte: contingut- Caixa.
A més, què és el model de caixa en HTML? Tots HTML es poden considerar elements com caixes . En CSS, el terme " model de caixa " s'utilitza quan es parla de disseny i maquetació. El CSS model de caixa és essencialment a Caixa que envolta cadascú HTML element. Consta de: marges, vores, farciment i el contingut actual. El marge és transparent.
D'aquí, s'hereta la mida de la caixa?
universal Mida de la caixa amb Herència Una possible queixa amb això és això Caixa - dimensionament no ho és normalment heretat , per tant, és un comportament especialitzat, no és el mateix que alguna cosa que normalment posaríeu en un restabliment.
Què significa la caixa de frontera?
frontera - Caixa diu al navegador que tingui en compte qualsevol frontera i farciment en els valors que especifiqueu per a l'amplada i l'alçada d'un element. Si configureu l'amplada d'un element a 100 píxels, aquests 100 píxels voluntat incloure qualsevol frontera o el farcit que heu afegit i el contingut caixa serà reduir-se per absorbir aquesta amplada addicional.
Recomanat:
La prova d'unitat és caixa blanca o caixa negra?

És a dir, la prova d'unitat fa referència al nivell en què es realitza la prova a l'estructura del sistema, mentre que les proves de caixa blanca i negra fan referència a si, a qualsevol nivell, l'enfocament de la prova es basa en el disseny intern o només sobre les especificacions externes de la unitat
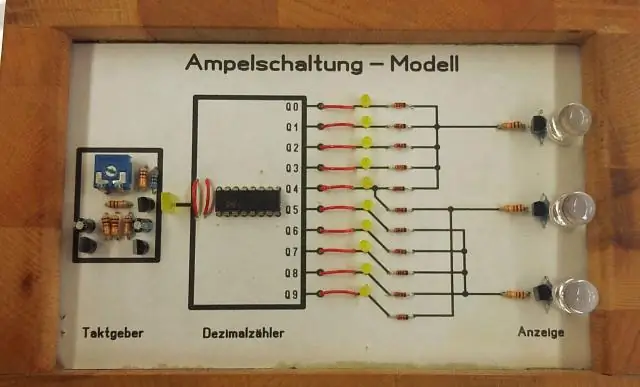
Què és un circuit de caixa negra?

CAIXES NEGRES La idea de la Caixa Negra és que un circuit es pugui substituir per un altre, dins d'una Caixa Negra amb dos terminals. A l'àvid analitzador de circuits no li importa què hi ha dins de la caixa, sempre que es comporti igual que el circuit original
Què és la prova de caixa negra i caixa blanca?

Black Box Testing és un mètode de prova de programari en què l'estructura/disseny/implementació interna de l'element que s'està provant no és coneguda pel verificador. White Box Testing és un mètode de prova de programari en què el verificador coneix l'estructura/disseny/implementació interna de l'element que s'està provant
Quina mida té una caixa d'arxiu?

La dimensió exterior a la part superior d'una caixa amb una tapa tancada no ha de superar les 15 3/16 polzades de llargada i 12 3/4 polzades d'amplada per tal d'adaptar-se a les prestatgeries regionals i l'alçada no ha de superar les 10 13/16 polzades. polzades. Totes les dimensions seran precises a més/menys 1/16 de polzada
Quina diferència hi ha entre una trama de caixa i bigotis i una trama de caixa?

Un diagrama de caixa i bigotis (de vegades anomenat diagrama de caixa) és un gràfic que presenta informació d'un resum de cinc números. En una trama de caixa i bigotis: els extrems de la caixa són els quartils superior i inferior, de manera que la caixa abasta el rang interquartil. la mediana està marcada per una línia vertical dins del quadre
