
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
El atribut desactivat és un booleà atribut . Quan està present, especifica que l'element ha de ser discapacitat . A discapacitat element és inutilitzable. El atribut desactivat es pot configurar per evitar que un usuari utilitzi l'element fins que s'hagi complert alguna altra condició (com seleccionar una casella de selecció, etc.).
La gent també es pregunta, són els mateixos atributs i propietats?
Atribut és una qualitat o objecte que nosaltres atribut a algú o alguna cosa. Per exemple, el ceptre és un atribut de poder i d'estat. Propietat és una qualitat que existeix sense cap atribució. Per exemple, l'argila té qualitats adhesives; o, un dels propietats dels metalls és la conductivitat elèctrica.
Com es defineix una propietat desactivada en HTML? Definició i ús A discapacitat L'element d'entrada és inutilitzable i no es pot fer clic. El atribut desactivat pot ser conjunt per evitar que un usuari faci servir l'element fins que s'hagi complert alguna altra condició (com seleccionar una casella de selecció, etc.). Aleshores, un JavaScript podria eliminar el discapacitat valor i fer que l'element sigui utilitzable.
En conseqüència, s'envien camps de formulari desactivats?
La diferència entre discapacitat i només lectura són els controls de només lectura llauna encara funcionen i encara són enfocables, mentre que discapacitat controls llauna no reben enfocament i no ho són presentat amb el forma i en general fer no funcionen com a controls fins que s'habiliten.
Pot un div tenir un atribut desactivat?
Vostè llauna fer div desactivat afegint atribut desactivat . Vostè podria també seleccioneu l'objectiu div's nens i afegeix un " discapacitat "classe css per a ells amb diferents propietats visuals com a text destacat. si vols amagar un tot div de la vista en una altra mida de pantalla.
Recomanat:
Es pot fer un seguiment d'un telèfon desactivat?

No hi ha manera de fer un seguiment d'un dispositiu un cop desactivat el servei
Com arregleu el vostre iPod quan diu que l'ipod està desactivat connecteu-vos a iTunes?

Això esborrarà el dispositiu i la seva contrasenya. Connecteu el vostre dispositiu iOS a l'ordinador iopeniTunes. Mentre el dispositiu està connectat, força el reinici: premeu i manteniu premuts els botons Repòs/Activació i Inici al mateix temps. Quan vegeu l'opció de restaurar o actualitzar, trieu Restaurar. Espereu que finalitzi el procés
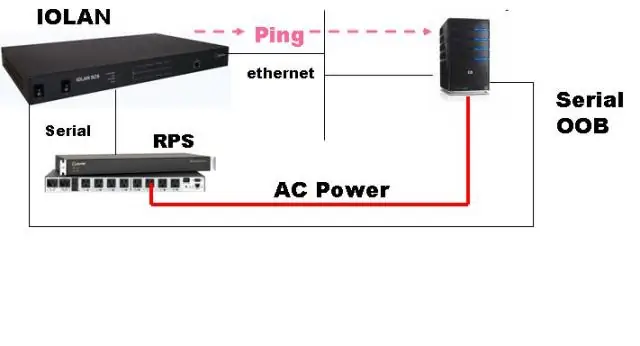
Per què està desactivat Cisco Port Err?

Errdisable és una característica que desactiva automàticament un port en un commutador Cisco Catalyst. Quan un port està desactivat per error, s'apaga efectivament i no s'envia ni rep trànsit en aquest port. La funció de desactivació d'errors és compatible amb la majoria dels commutadors Catalyst que executen el programari Cisco IOS
Com puc fer que el botó sembli desactivat?

2 Respostes col·loqueu-lo en escala de grisos (si els botons activats són acolorits) feu-lo més clar o poseu-hi una superposició blanca transparent (si els botons activats són generalment foscos) feu-lo pla (si els botons activats tenen una superfície 3D) no ressalteu el botó quan passeu el cursor per sobre (dels botons habilitats tenen aquest comportament)
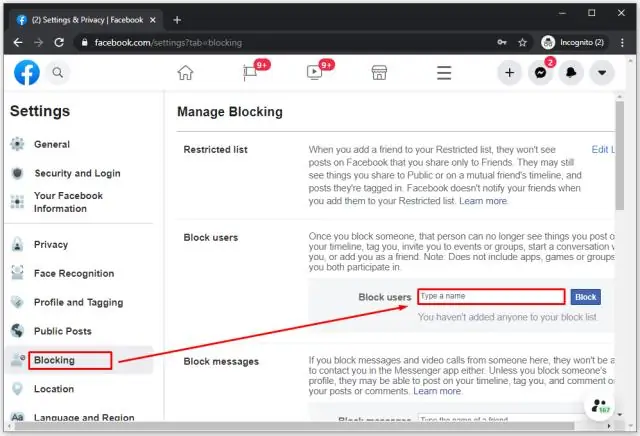
Pots bloquejar algú que hagi desactivat el seu compte?

Si desactives el teu compte, no apareixeràs a la llista d'amics de ningú i ningú podrà trobar-te. Han de poder trobar-te per bloquejar-te, de manera que ningú podrà bloquejar-te mentre el teu compte estigui desactivat
