
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Llista de control d'optimització
- Auditoria i seguiment del vostre Font ús: no en feu servir massa tipus de lletra a les vostres pàgines i, per a cadascuna Font , minimitza el nombre de variants utilitzades.
- Subconjunt el teu Font recursos: molts tipus de lletra es pot subconjuntar o dividir en diversos rangs Unicode per oferir només els glifs que requereix una pàgina determinada.
Tenint en compte això, com optimitzo els tipus de lletra de Google?
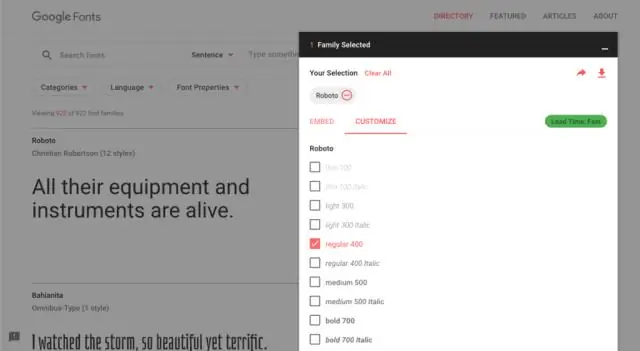
Fonts de Google són fàcils d'implementar, però poden tenir un gran impacte en els temps de càrrega de la pàgina. Explorem com podem carregar-los de la manera més òptima.
És possible una millor optimització
- Limitar les famílies de tipus de lletra.
- Exclou variants.
- Combina les sol·licituds.
- Consells de recursos.
- Allotja fonts localment.
- Visualització de fonts.
- Utilitzeu el paràmetre de text.
De la mateixa manera, com optimitzo els tipus de lletra a WordPress? Com optimitzar els tipus de lletra a WordPress
- Utilitzeu la memòria cau per assegurar-vos que les pàgines no s'han de reconstruir cada vegada que es carreguen.
- Utilitzeu un proveïdor de tipus de lletra web que ofereixi tipus de lletra mitjançant una xarxa de lliurament de contingut o CDN.
- Utilitzeu només els tipus de lletra que necessiteu.
- Si utilitzeu tipus de lletra web, assegureu-vos de posar-los a la cua correctament.
De la mateixa manera, us podeu preguntar com puc accelerar la càrrega de la meva font?
Permeteu-me que us mostri una estratègia per a una càrrega de tipus de lletra més ràpida
- Posa tipus de lletra al CDN. Una solució senzilla per millorar la velocitat del lloc és utilitzar un CDN, i això no és diferent per als tipus de lletra.
- Utilitzeu la càrrega CSS sense bloqueig.
- Selectors de lletra separats.
- Emmagatzematge de fonts a localStorage.
Els tipus de lletra de Google frenen el lloc web?
Extern Font scripts com Typekit o Google Fonts s'alenteix el vostre lloc. Typekit és el pitjor per a la velocitat. Websafe tipus de lletra estan garantits per ser més ràpids. Segons HTTP Archive, a partir d'octubre de 2016, web tipus de lletra són poc més del 3 per cent del pes total d'una pàgina mitjana.
Recomanat:
Quina diferència hi ha entre tipus de lletra i tipus de lletra?

Originalment, el tipus de lletra és un disseny de tipus particular, mentre que un tipus de lletra és un tipus d'una mida i un pes determinats. En resum, un tipus de lletra sol reunir molts tipus de lletra. Avui en dia, amb el disseny digital dels documents, sovint veieu que aquestes dues paraules s'utilitzen de manera intercanviable
Els tipus de lletra de Google frenen el lloc web?

Els scripts de tipus de lletra externs com Typekit o Google Fonts frenen el vostre lloc. Typekit és el pitjor per a la velocitat. Es garanteix que els tipus de lletra Websafe són més ràpids. Segons HTTP Archive, a partir d'octubre de 2016, els tipus de lletra web són poc més del 3 per cent del pes total d'una pàgina mitjana
Els tipus de lletra Mac funcionen a l'ordinador?

Els tipus de lletra TrueType de Mac només funcionen al Mac, mentre que els tipus de lletra TrueType de Windows funcionen a Windows i Mac OS X. Per tant, caldrà convertir un tipus de lletra Mac TrueType a la versió de Windows perquè funcioni a Windows. Els fitxers de tipus de lletra OpenType també són multiplataforma i es basen en el format TrueType
Quins són els millors tipus de lletra per als monogrames?

Tot i que diverses col·leccions de tipus de lletra que es mostren aquí es poden descarregar gratuïtament, assegureu-vos de llegir els termes que les acompanyen. Grans vibracions. Amarg. Monograma KK. Confort. Explosió barroca. Castor. Evolució Taller. Rasty Lop. Rasty Lop és un altre monograma gratuït de la família de tipus de lletra sans-serif
Puc utilitzar els tipus de lletra de Google a la impressió?

Les fonts de Google fan que sigui més ràpid i fàcil per a tothom l'ús de tipus de lletra web, inclosos els dissenyadors i desenvolupadors professionals. Tots els tipus de lletra són de codi obert, la qual cosa significa que podeu utilitzar-los de totes les maneres que vulgueu, de manera privada o comercial, ja sigui imprès, al vostre ordinador o als vostres llocs web
