
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Travessa de jQuery , que significa "passar", s'utilitzen per "trobar" (o seleccionar) elements HTML en funció de la seva relació amb altres elements. Amb Travessa de jQuery , podeu moure fàcilment cap amunt (avantpassats), cap avall (descendents) i de costat (germans) a l'arbre, començant per l'element seleccionat (actual).
Tenint en compte això, què és travessa de Dom?
El model d'objectes del document ( DOM ) és una convenció estàndard per accedir i manipular elements dins de documents HTML i XML. Elements en el DOM s'organitzen en una estructura de dades en forma d'arbre que es pot recórrer per navegar, localitzar o modificar elements i/o contingut dins d'un document XML/HTML.
què està passant en l'estructura de dades? Travessant a estructura de dades . A estructura de dades conté elements, que contenen dades . Travessant a estructura de dades significa: "visitar" o "tocar" els elements del estructura , i fent alguna cosa amb el dades . ( Travessant de vegades també s'anomena iteració sobre el estructura de dades )
Així, què és dom a jQuery?
DOM significa Document Object Model i és un mecanisme per representar i interactuar amb els vostres documents HTML, XHTML o XML. DOM la navegació i la manipulació amb JavaScript estàndard poden ser bastant feixugues, però afortunadament per a nosaltres, jQuery ve amb un munt de DOM mètodes relacionats, fent-ho tot molt més fàcil.
Quin mètode podeu utilitzar per obtenir els avantpassats de cada element en el conjunt d'elements que coincideix actualment?
El jQuery parentsUntil() s'utilitza el mètode per aconseguir-ho tot el avantpassats fins però sense incloure el element coincident pel selector. En paraules senzilles podem dir que torna tots els elements ancestrals entre dos donats elements en una jerarquia DOM.
Recomanat:
Quin signe utilitza jQuery com a drecera per a jquery?

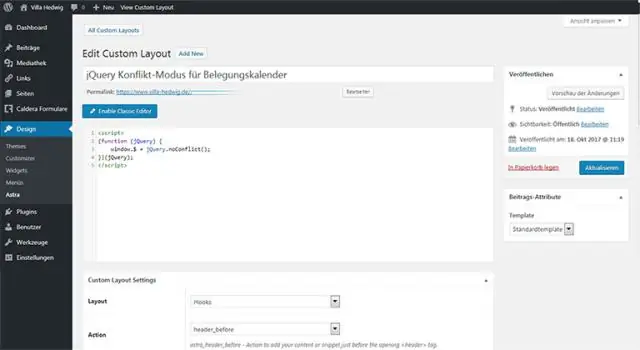
La drecera estàndard per a la funció jQuery proporcionada per la biblioteca jQuery és $ Per exemple: $('p'). css('color','vermell'); Seleccionaria tots els paràgrafs de la pàgina i canviaria el color de la lletra a vermell. Aquesta línia és exactament la mateixa que: jQuery('p')
El jQuery està integrat?

Idiomes utilitzats: JavaScript
Està ICMP sense connexió o està orientat a connexió?

ICMP és un protocol orientat a connexió o sense connexió? ICMP no té connexió perquè no requereix que els amfitrions encaixin de mans abans d'establir una connexió. Els protocols sense connexió tenen avantatges i desavantatges
Com trobeu que la casella de selecció està marcada o no a jQuery?

Utilitzant el jQuery:checked Selector $('input[type='checkbox']'). feu clic (funció(){si($(això). is(':marcat')){alerta('La casella de selecció està marcada.');} sinó si($(això). is(':not(:marcat) ')){alert('La casella de selecció està desmarcada.');}
Què faig quan el meu ordinador portàtil HP diu que està endollat no s'està carregant?

Mètode 2: restabliment de l'alimentació del portàtil 1) Apagueu el portàtil. 2) Si la bateria del portàtil és extraïble, traieu la bateria. 3) Desconnecteu el cable d'alimentació del vostre ordinador portàtil. 4) Mantingueu premut el botó d'engegada del vostre ordinador portàtil durant 15 segons i, a continuació, deixeu-lo anar. 5) Inseriu la bateria al vostre ordinador portàtil
