
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
VÍDEO
A més, com puc afegir bootstrap al meu projecte angular?
Obriu el fitxer src/styles.css del vostre projecte Angular i importeu el fitxer bootstrap.css de la següent manera:
- @import "~bootstrap/dist/css/bootstrap.css"
- npm install --save @ng-bootstrap/ng-bootstrap.
- importa {NgbModule} des de '@ng-bootstrap/ng-bootstrap';
De la mateixa manera, per a què serveix el bootstrap angular? El angular . bootstrap () Funció en AngularJS és un component funcional del mòdul Core ng que és utilitzat posar en marxa un Angular manualment, proporciona més control sobre la inicialització de l'aplicació.
En conseqüència, es pot utilitzar Bootstrap amb angular?
Bootstrap és el marc HTML, CSS i JavaScript més popular per al desenvolupament de front-end web. És ideal per desenvolupar llocs web responsius i orientats a mòbils. El Bootstrap marc llauna ser utilitzat juntament amb marcs web i mòbils de JavaScript moderns com Angular.
Què és NGX bootstrap?
An ngx bootstrap és una eina de codi obert que és un projecte independent amb desenvolupament continu. Podeu excloure el vostre component JavaScript original i només utilitzar el marc de marcatge i CSS proporcionat per Bootstrap . Instal·lació de ngx bootstrap . Configuració manual Bootstrap.
Recomanat:
Com afegeixo aplicacions a la botiga Yahoo TV?

Al comandament a distància i desplaceu-vos fins que trobeu Yahoo Connected Store (per a VIA TV) o App Store (per a VIA+ TV). Per afegir una aplicació al vostre dock VIA: premeu el botó "D'acord" del comandament i utilitzeu les tecles de fletxa per ressaltar "Instal·la l'aplicació". Ara l'aplicació hauria d'aparèixer al moll VIA
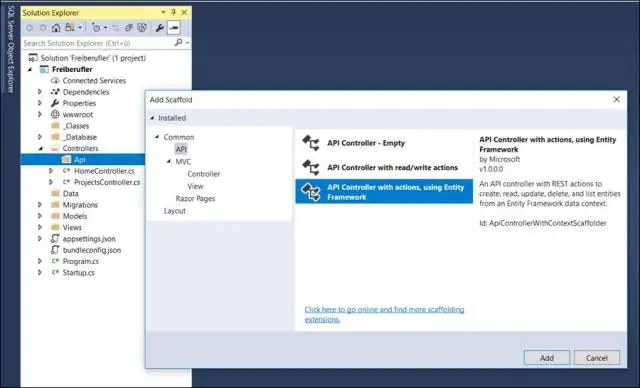
Com afegeixo una classe al controlador de l'API web?

Afegir un controlador Els controladors d'API web són similars als controladors MVC, però hereten la classe ApiController en lloc de la classe Controller. A l'Explorador de solucions, feu clic amb el botó dret a la carpeta Controladors. Seleccioneu Afegeix i després seleccioneu Controlador. Al diàleg Afegeix una bastida, seleccioneu Controlador de l'API web - Buit
Com afegeixo permisos a la bústia de correu d'Office 365?

Al centre d'administració, aneu a la pàgina Usuaris > Usuaris actius. Seleccioneu l'usuari que vulgueu, expandiu Configuració de correu i, a continuació, seleccioneu Edita al costat de Permisos de bústia. Al costat de Llegir i gestionar, seleccioneu Edita. Seleccioneu Afegeix permisos i, a continuació, trieu el nom de l'usuari o usuaris als quals voleu permetre llegir el correu electrònic des d'aquesta bústia de correu
Com afegeixo bootstrap a Visual Studio?

VÍDEO Així, com puc afegir una plantilla d'arrencada a Visual Studio? Per actualitzar bootstrap, seguiu aquests passos Inicieu Visual Studio i aneu a Fitxer >> Nou >> Projecte. A la finestra Nou projecte, aneu a Instal·lat >
Com afegeixo l'aplicació bootstrap 4 per reaccionar?

Afegir Bootstrap a React mitjançant NPM Després d'instal·lar el paquet bootstrap, haureu d'importar-lo al fitxer d'entrada de l'aplicació React. A continuació, aneu a src/index. js i afegiu les importacions següents: import $ from 'jquery'; importar Popper de 'popper
