
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Vista . js és flexible i escalable . A la pràctica, això vol dir que es pot utilitzar per a un SPA (aplicacions d'una sola pàgina) modular i enorme, així com per construir peces petites i interactives que s'han d'integrar mitjançant una tecnologia diferent.
També es va preguntar, és bo Vue per a grans projectes?
Vista . Vista és lleuger, fàcil d'aprendre i agradable d'escriure. A causa de la seva familiar sintaxi de plantilles i l'ús de components, integrant o migrant els existents. projectes a Vista és més ràpid i suau. Per aquesta raó, Vista és ideal per a startups, però també es pot utilitzar gran -Aplicacions a escala.
També es pot preguntar, reaccionarà Vue substituir? Per a aplicacions grans, ambdues Vista . JS i Reacciona JS ofereix solucions d'encaminament robustes. Pel que fa al procés de contractació, probablement és més fàcil trobar experimentats Reacciona desenvolupadors, com Reacciona comunitat és molt més forta. Encara que Reacciona és molt més popular ara que Vista , això llauna canviarà en el futur però no el 2019.
Sapigueu també, és més fàcil Vue JS que reaccionar?
Vista és més fàcil aprendre en comparació amb Reacciona . Vista separa les preocupacions d'una manera a la qual els desenvolupadors web ja estan acostumats, desacoblant HTML, CSS i JavaScript. També permet l'ús de JSX, per als desenvolupadors que vulguin adoptar aquest estil.
Val la pena aprendre Vue?
js val la pena aprendre . Vista . js és definitivament més fàcil aprendre que Angular o React, i això té una velocitat de rendiment igual a la dels altres dos. A més, per a desenvolupadors de jQuery o JavaScript estàndard, passant a Vista és extremadament fàcil.
Recomanat:
Com puc configurar Vue?

Com configurar Vue. js en 5 passos senzills amb vue-cli Pas 1 npm install -g vue-cli. Aquesta ordre instal·larà vue-cli globalment. Pas 2 Sintaxi: exemple de vue init: webpack-simple new-project de vue init. Pas 3 cd nou projecte. Canvia el directori a la carpeta del teu projecte. Pas 4 instal·lació npm. Pas 5 npm executar dev
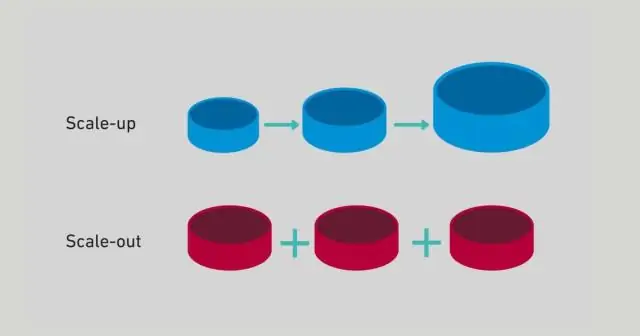
Per què l'emmagatzematge d'objectes és escalable?

L'emmagatzematge d'objectes és la mateixa tecnologia que permet el núvol públic i ofereix als proveïdors de serveis un entorn extremadament rendible i molt escalable. Els magatzems d'objectes aconsegueixen la seva escalabilitat desacoblant la gestió de fitxers de la gestió de blocs de baix nivell
Com començo un nou projecte Vue?

Com configurar Vue. js en 5 passos senzills amb vue-cli Pas 1 npm install -g vue-cli. Aquesta ordre instal·larà vue-cli globalment. Pas 2 Sintaxi: exemple de vue init: webpack-simple new-project de vue init. Pas 3 cd nou projecte. Canvia el directori a la carpeta del teu projecte. Pas 4 instal·lació npm. Pas 5 npm executar dev
Què és App Vue?

Vista. App. vue és un component de fitxer únic. Conté 3 fragments de codi: HTML, CSS i JavaScript. Això pot semblar estrany al principi, però els components de fitxer únic són una bona manera de crear components autònoms que tinguin tot el que necessiten en un sol fitxer
Quina és una característica de l'arquitectura d'emmagatzematge escalable?

L'emmagatzematge escalable és una arquitectura d'emmagatzematge connectat a la xarxa (NAS) en què la quantitat total d'espai en disc es pot ampliar mitjançant l'addició de dispositius en matrius connectades amb els seus propis recursos. En un sistema escalable, es pot afegir i configurar un nou maquinari segons sigui necessari
