
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Última modificació 2025-01-22 17:20.
Com crear un quadre de text amb la icona de cerca en HTML i CSS?
- Pas 1: creeu l'índex. html amb la seva estructura bàsica. <!
- Afegeix el caixa d'entrada a l'interior el etiqueta . També incloure el marcador de posició que diu " Cerca "
- Pas 3: Baixeu a icona de cerca .
- Pas 4: Afegeix un div amb la imatge icona dins .
- Pas 5: Afegeix el CSS màgic.
Posteriorment, també es pot preguntar, com puc afegir una barra de cerca en HTML?
Al tauler de control, feu clic a cerca motor que voleu utilitzar. Feu clic a Configuració a la barra lateral i, a continuació, feu clic a la pestanya Conceptes bàsics. A la secció Detalls, feu clic a Obteniu el codi. Copieu el codi i enganxeu-lo a la vostra pàgina HTML codi font on voleu el personalitzat Cerca element a aparèixer.
Sapigueu també, com puc afegir una barra de cerca? Si el teu barra de cerca està amagat i voleu que es mostri a la barra de tasques, manteniu premut (o feu clic amb el botó dret) a la barra de tasques i seleccioneu Cerca > Mostra quadre de cerca . Si l'anterior no funciona, proveu d'obrir la configuració de la barra de tasques. Seleccioneu Inici > Configuració > Personalització > Barra de tasques.
com puc afegir una icona a un quadre de text a bootstrap?
Aquí teniu el que heu de fer:
- Obriu el nostre Bootstrap Form Builder gratuït al vostre navegador.
- Afegiu un camp des de la pestanya "Afegeix un camp".
- Seleccioneu "Icona" al menú desplegable Afegir o Afegir a la pestanya "Edita camps".
- Trieu una icona a la finestra del selector d'icones.
- Estil el color i el color de fons de la icona a la pestanya "Configuració".
Com puc canviar la mida de la barra de cerca?
Heu de col·locar el cursor entre l'url bar i barra de cerca . El cursor ho farà canvi la forma a la fletxa bidireccional i prémer-la us permetrà canviar la mida del barra de cerca.
Recomanat:
On és el quadre de cerca ràpida a Salesforce?

Exploreu el menú de configuració de Salesforce Mireu la part superior de qualsevol pàgina de Salesforce. Si utilitzeu Lightning Experience, feu clic a i, a continuació, seleccioneu Configuració d'inici. Introduïu el nom de la pàgina de configuració, registre o objecte que voleu al quadre Cerca ràpida i, a continuació, seleccioneu la pàgina adequada al menú. Consell Escriviu els primers caràcters del nom d'una pàgina al quadre Cerca ràpida
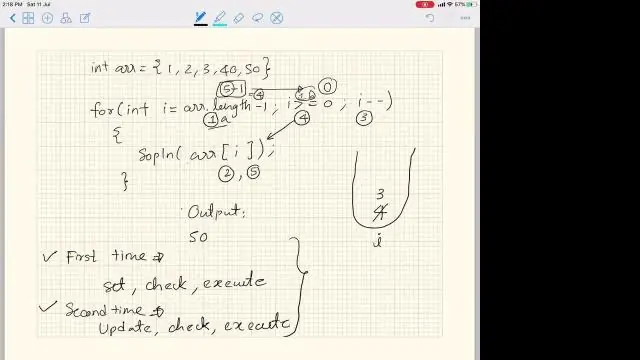
La cerca lineal és el mateix que la cerca seqüencial?

Classe: algorisme de cerca
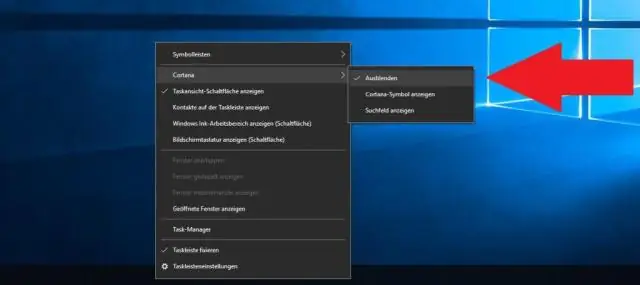
Com habilito el quadre de cerca a Windows 10?

Si la vostra barra de cerca està oculta i voleu que es mostri a la barra de tasques, manteniu premuda (o feu clic amb el botó dret) a la barra de tasques i seleccioneu Cerca > Mostra el quadre de cerca
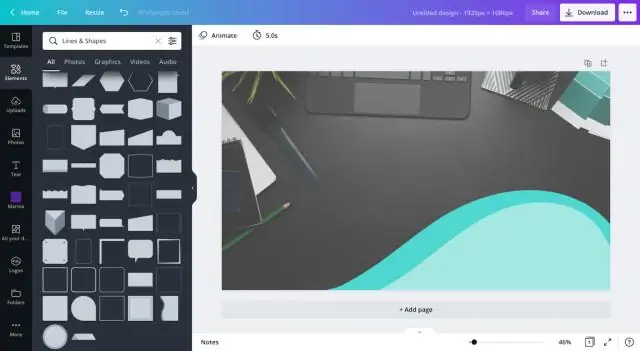
Com puc omplir un quadre de text amb color a Canva?

Podeu canviar fàcilment el color del vostre text. Canviar el color del text Seleccioneu el text. Feu clic al botó de color del text. Seleccioneu el nou color a la paleta de colors. Feu clic a qualsevol lloc del llenç per continuar editant el disseny
Com puc afegir un quadre a Adobe Acrobat Pro DC?

Afegeix un quadre de text Trieu l'eina Afegeix un quadre de text de la barra d'eines Comentaris. Feu clic al PDF. Trieu la icona Propietats del text a la barra d'eines Comentari i, a continuació, seleccioneu els atributs de color, alineació i tipus de lletra per al text. Escriu el text. (Opcional) Per fer més canvis al quadre de text:
