
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2024-01-08 23:22.
- Última modificació 2025-01-22 17:20.
A bloc - element de nivell pot ocupar una línia o diverses línies i té un salt de línia abans i després de element . Altres exemples de la bloc - etiqueta de nivell són: Encapçalament etiquetes
aLlista (ordenada, no ordenada, descripció i element de llista) etiquetes
,
,
Aquí, què és el contingut a nivell de bloc en HTML?
Bloc els elements apareixen a la pantalla com si tinguessin un salt de línia abans i després. Per exemple, th
,
,
,
,
,
,
,
,
,,
i els elements ho són tots nivell de bloc elements.
A més, què són els elements de bloc? Bloc -nivell elements normalment conté en línia elements i una altra bloc -nivell elements . Quan es representa visualment, bloc -nivell elements generalment comencen en una nova línia. Els següents es defineixen com bloc -nivell elements en HTML 4: ADREÇA -Adreça. CITA DE BLOC - Bloc citació.
Posteriorment, la pregunta és, què són les etiquetes en línia en HTML?
Elements en línia són els que només ocupen l'espai delimitat per la etiquetes definint el element , en lloc de trencar el flux del contingut. En aquest article, ho examinarem Elements HTML en línia i com es diferencien del nivell de bloc elements.
Què són les etiquetes DIV i SPAN en HTML?
La diferència entre span i div és que a element span està en línia i normalment s'utilitza per a una petita part de HTML dins d'una línia (com ara dins d'un paràgraf), mentre que a div (divisió) element és una línia de bloc (que és bàsicament equivalent a tenir un salt de línia abans i després) i s'utilitza per agrupar fragments de codi més grans.
Recomanat:
Quines són totes les etiquetes en HTML?

Etiquetes més utilitzades a l'etiqueta HTML HTML: és l'arrel del document html que s'utilitza per especificar que el document és html. Etiqueta Head: l'etiqueta Head s'utilitza per contenir tot l'element head del fitxer html. Etiqueta del cos: s'utilitza per definir el cos del document HTML. Etiqueta de títol: s'utilitza per definir el títol del document HTML
Què són les etiquetes en una història?

Les etiquetes són etiquetes que es poden associar amb històries. Podeu utilitzar-los per organitzar el vostre Icebox i fer un seguiment de les històries relacionades (p. ex., totes les històries d'una funció o d'un llançament). Poden ajudar a fer més visibles aspectes del vostre flux de treball i cridar històries que estan bloquejades o que necessiten discussió
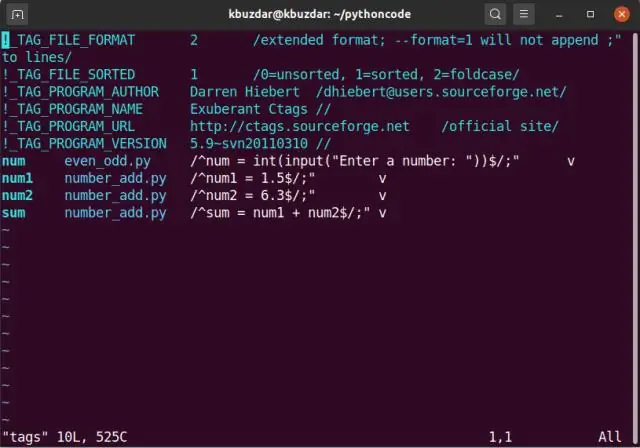
Què són les etiquetes vim?

Per ajudar-vos, Vim utilitza un fitxer d'etiquetes que enumera cada paraula que és probable que vulgueu i les seves ubicacions (cam del fitxer i número de línia). Cada paraula desitjada es coneix com a "etiqueta", per exemple, cada nom de funció o variable global pot ser una etiqueta
Què són les etiquetes personalitzades?

Etiquetes personalitzades. Les etiquetes personalitzades permeten als desenvolupadors crear aplicacions multilingües presentant automàticament informació (per exemple, missatges de text d'ajuda o d'error) en l'idioma natiu d'un usuari. Les etiquetes personalitzades són valors de text personalitzats als quals es pot accedir des de les classes Apex, pàgines de Visualforce o components Lightning
Per a què serveixen les etiquetes personalitzades, com s'hi accedeix a les classes Apex i a les pàgines de Visualforce?

Les etiquetes personalitzades permeten als desenvolupadors crear aplicacions multilingües presentant automàticament informació (per exemple, missatges de text d'ajuda o d'error) en l'idioma natiu d'un usuari. Les etiquetes personalitzades són valors de text personalitzats als quals es pot accedir des de les classes Apex, pàgines de Visualforce o components Lightning
