
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Injecció de dependència a Angular 2 consta de tres aspectes. L'objecte injector s'utilitza per crear una instància de a dependència . L'injector és un mecanisme que proporciona un mètode mitjançant el qual a dependència està instanciat. Per crear un dependència , un injector busca un proveïdor.
A més d'això, què és la injecció de dependència en angular amb exemple?
Injecció de dependència en angular . Injecció de dependència (DI) és un concepte bàsic de Angular 2+ i permet rebre una classe dependències d'una altra classe. La majoria de les vegades a Angular , injecció de dependència es fa injectant una classe de servei a una classe de component o mòdul.
De la mateixa manera, per a què serveix la injecció de dependència en angular? Injecció de dependència (DI), és important aplicació patró de disseny. Angular té el seu propi marc DI, que normalment és utilitzat en el disseny de Angular aplicacions per augmentar la seva eficiència i modularitat. Dependències són serveis o objectes que una classe necessita per realitzar la seva funció.
Respecte a això, quina és la injecció de dependència en angular?
Injecció de dependència (DI) és un patró de disseny de programari que tracta de com els components aconsegueixen els seus dependències . El AngularJS El subsistema injector s'encarrega de crear components, resoldre'ls dependències , i proporcionar-los a altres components segons se sol·liciti.
Què és @inject a angular 2?
@ Injectar () és un mecanisme manual per al lloguer Angular saber que un paràmetre ha de ser injectat . Es pot utilitzar així: import { Component, Injectar } de '@ angular /core'; importa { ChatWidget } de '../components/chat-widget'; ?
Recomanat:
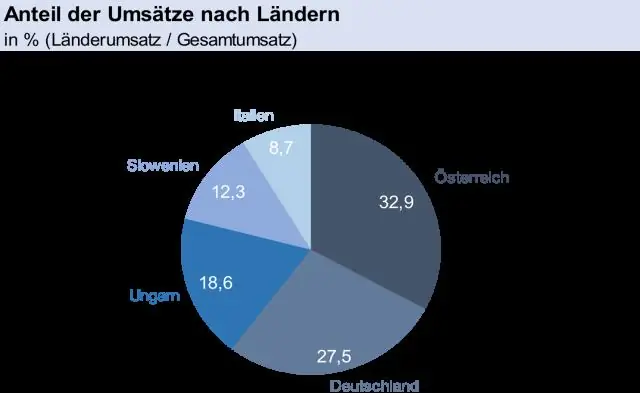
Què és un gràfic de sectors que explica amb un exemple?

Els gràfics circulars s'utilitzen en el maneig de dades i són gràfics circulars dividits en segments que representen cadascun un valor. Els gràfics circulars es divideixen en seccions (o "parts") per representar valors de diferents mides. Per exemple, en aquest gràfic circular, el cercle representa tota una classe
Què és un applet que explica amb un exemple?

L'applet és un programa Java i els seus fitxers jar es distribueixen des del servidor web, està incrustat a la pàgina HTML i s'executa al navegador web. Les miniaplicacions de Java s'executen al java que permet navegadors web com Mozila i Internet Explorer. L'applet està dissenyat per executar-se de forma remota al navegador del client, de manera que hi ha algunes restriccions
Què és la injecció de dependència del constructor?

La injecció del constructor és l'acte de definir estàticament la llista de dependències necessàries especificant-les com a paràmetres per al constructor de la classe. La classe que necessita la dependència ha d'exposar un constructor públic que prengui una instància de la dependència necessària com a argument del constructor
Què és l'exemple d'injecció de dependències C#?

Dependency Injection en C# Dependency Injection (DI) és un patró de disseny de programari. Ens permet desenvolupar codi poc acoblat. Dependency Injection redueix les dependències codificades en dur entre les teves classes injectant aquestes dependències en temps d'execució en lloc de dissenyar tècnicament
Quina és la diferència principal entre una injecció SQL normal i una vulnerabilitat d'injecció SQL cega?

La injecció SQL cega és gairebé idèntica a la injecció SQL normal, l'única diferència és la manera com es recuperen les dades de la base de dades. Quan la base de dades no envia dades a la pàgina web, un atacant es veu obligat a robar dades fent una sèrie de preguntes certes o falses a la base de dades
