
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Inspeccioneu l'HTML generat d'un control
- Feu clic amb el botó dret a element i seleccioneu el Inspeccionar element des del menú contextual.
- Feu clic a Inspeccionar element botó (Ctrl + Maj + C) a la cantonada superior esquerra de Chrome DevTools i passeu el cursor per sobre del control.
D'aquesta manera, com puc utilitzar la consola a Chrome?
Per obrir el desenvolupador consola finestra activada Chrome , utilitzar la drecera de teclat Ctrl Maj J (a Windows) o Ctrl Opció J (a Mac). Alternativament, pots utilitzar el Chrome al menú de la finestra del navegador, seleccioneu l'opció "Més eines" i després seleccioneu "Eines per a desenvolupadors".
A més, com inspecciono l'element a Chrome? Passos per inspeccionar l'element a Google Chrome:
- Obriu qualsevol lloc a Chrome i seleccioneu l'element que voleu inspeccionar.
- Feu clic als tres punts verticals de la barra lateral, apareixerà un menú desplegable i seleccioneu Més eines -> Eines per a desenvolupadors.
- Apareixerà el quadre d'elements i podreu fer els canvis necessaris.
Sapigueu també, com inspecciono l'element a la consola?
El més senzill és fer clic amb el botó dret en algun lloc de la pàgina i seleccionar Inspeccionar element ' al menú contextual que apareix. També podeu llançar les eines de desenvolupament mitjançant una drecera de teclat. La drecera per a la majoria de navegadors de Mac és Alt + Command + I, per a Windows podeu utilitzar Ctrl + Maj + I.
Com puc desactivar Inspect Element a Chrome?
Amaga temporalment elements a Chrome, Firefox i Edge
- A la pàgina, toqueu la tecla F12 per obrir les eines per a desenvolupadors del navegador.
- Utilitzeu l'Inspector per ressaltar un element de la pàgina que voleu eliminar-ne.
- Ajusteu la posició al codi si cal.
Recomanat:
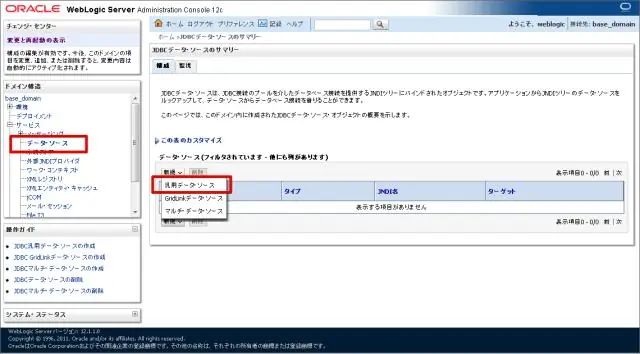
On és el nom JNDI a la consola WebLogic?

Feu clic al node Servidors per expandir-lo i exposar els noms dels servidors que s'estan administrant actualment a través de la consola. Feu clic al nom del servidor l'arbre JNDI del qual voleu veure. Desplaceu-vos cap avall fins a la part inferior del panell de configuració i feu clic a l'enllaç "Mostra l'arbre JNDI"
Com puc sortir de la consola Virsh?

Per sortir d'una consola virsh des d'un indicador de l'intèrpret d'ordres a Linux: per sortir d'una sessió de consola virsh, escriviu CTRL + Maj i seguit de]
Com puc iniciar sessió a la consola netapp?

Passos Accediu a la consola del sistema d'un node: si us trobeu a l'Enter this command SP CLI del node. consola del sistema. ONTAP CLI. node del sistema run-console. Inicieu sessió a la consola del sistema quan se us demani que ho feu. Per sortir de la consola del sistema, premeu Ctrl-D
Com trobo l'xpath d'un element a Chrome?

Feu clic amb el botó dret a qualsevol element per al qual vulgueu xpath i feu clic a "Inspeccionar l'element" i, a continuació, de nou a l'Inspector, feu clic amb el botó dret a l'element i feu clic a "CopyXpath". Des de Chrome: feu clic amb el botó dret a "inspeccionar" a l'element que esteu intentant trobar l'xpath. Feu clic amb el botó dret a l'àrea destacada de la consola. Aneu a Copia xpath
Com inspecciono l'element a IE?

Inspeccioneu els elements a InternetExplorer Per habilitar les eines de desenvolupament, premeu F12. O bé, aneu al menú Eines i seleccioneu Eines per a desenvolupadors. Per mostrar el menú Eines, premeu Alt+X. Per inspeccionar els elements d'una pàgina web, feu clic amb el botó dret a la pàgina i, a continuació, seleccioneu Inspecciona l'element
