
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Última modificació 2025-01-22 17:20.
Drecera de codi de format automàtic a Visual Studio?
- Format Document (Ctrl+K, Ctrl+D), així que escriviu Ctrl+K, i després Ctrl+D, ja que és una seqüència.
- Format Selecció (Ctrl+K, Ctrl+F)
Posteriorment, també es pot preguntar com puc alinear el codi automàticament a Visual Studio?
Seleccioneu el text que voleu fer automàticament sagnat . Feu clic Format Selecció a Edita, Avançat o premeu CTRL+K, CTRL+F. Format La selecció aplica l'intel·ligent sagnat regles per a l'idioma en què esteu programant el text seleccionat. En Visual Studio 2015 i 2017 per a c# codi.
Com puc demanar el codi a Visual Studio? opció 1
- Aneu a qualsevol fitxer.cs i obriu-lo a l'editor de codi.
- Feu clic amb el botó dret al fitxer de codi i obtindreu l'opció "FormatCode" com es mostra a continuació.
- També podeu invocar aquesta ordre utilitzant la drecera de teclat "Ctrl+D, Ctrl+F"
De la mateixa manera, com puc organitzar el codi al codi de Visual Studio?
En Visual Studio , la drecera per a Codi El format és Ctrl+k Ctrl+D però en Codi Visual Studio , és Maj+Alt+F. En l'anterior codi , hem definit que el conjunt de tecles, Ctrl+k Ctrl+D, complirà l'ordre de formatar el codi en el codi editor.
Com puc organitzar el codi HTML a Visual Studio?
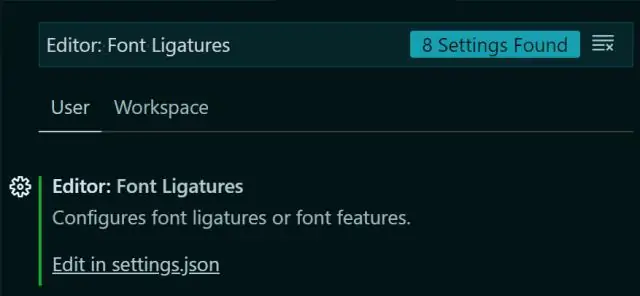
Per millorar el formatació del teu HTML font codi , podeu utilitzar el Format Ordre del documentCtrl+Maj+I a format tot el fitxer o Format Selecció Ctrl+K Ctrl+F a només format el text seleccionat. El Formateador HTML es basa en js- embellir.
Recomanat:
Com puc organitzar les icones a la meva tauleta Lenovo?

VÍDEO A més d'això, com puc moure les icones a la pantalla? Troba el aplicació que vulguis moure's activat teu casa pantalla , i premeu llargament icona . Això destacarà el aplicació i us permet moure's al voltant la teva pantalla .
Com puc trobar i substituir tots els codis a Visual Studio?

A partir de la versió 1.3 (juny de 2016) és possible cercar i substituir a Visual Studio Code. Amb ctrl + majúscules + f, podeu cercar i substituir totes les ocurrències
Com puc organitzar en ordre ascendent en SQL?

La instrucció ORDER BY en sql s'utilitza per ordenar les dades obtingudes de manera ascendent o descendent segons una o més columnes. Per defecte ORDER BY ordena les dades en ordre ascendent. Podem utilitzar la paraula clau DESC per ordenar les dades en ordre descendent i la paraula clau ASC per ordenar en ordre ascendent
Com fusiono els codis a Visual Studio?

Característiques. Només cal que utilitzeu Ctrl i Maj per seleccionar diversos fitxers i carpetes, després feu clic amb el botó dret i seleccioneu Combina fitxers. Si seleccioneu una carpeta, també s'inclouran tots els fitxers coincidents de les subcarpetes
Com puc organitzar les meves carpetes al meu escriptori?

Organitzeu els vostres fitxers i dreceres en carpetes. Penseu en utilitzar carpetes per mantenir l'escriptori organitzat. Per crear una carpeta, feu clic amb el botó dret a l'escriptori, seleccioneu Nou > Carpeta i doneu un nom a la carpeta. Arrossegueu i deixeu anar els elements del vostre escriptori a la carpeta
