
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
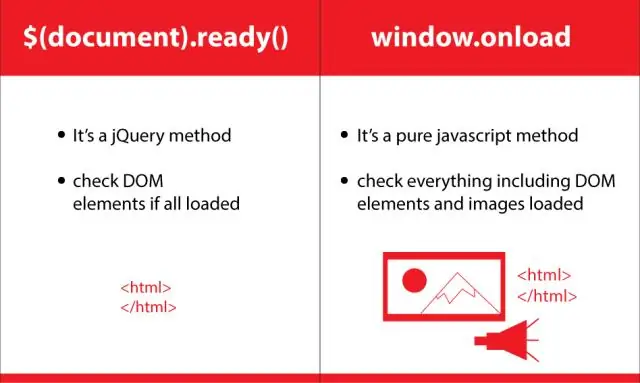
El llest () s'utilitza per fer disponible una funció després de document està carregat. Sigui quin sigui el codi que escriviu dins del $( document ). llest () s'executarà un cop estigui la pàgina DOM llest per executar JavaScript codi.
D'aquí, què vol dir document llest?
El document llest L'esdeveniment indica que el DOM de la pàgina és ara llest , de manera que podeu manipular-lo sense preocupar-vos que parts del DOM encara no s'hagin creat. El document llest L'esdeveniment es dispara abans que es carreguin totes les imatges, etc., però després de tot el DOM està a punt.
A més a més, per què necessitem $(document llest ()? Hi ha alguns motius pels quals n'hauries d'utilitzar $(document ). llest () en els teus guions: Tu necessitat per assegurar-vos que la pàgina estigui completament carregada abans que el vostre script s'executi. No teniu control sobre on es carrega el vostre script.
En aquest sentit, com funciona document ready?
El jQuery document llest La funció s'executa quan el DOM ( Document Object Model) es carrega completament al navegador. jQuery document llest s'utilitza per inicialitzar el codi jQuery/JavaScript després que el DOM sigui llest , i s'utilitza la majoria de vegades quan treball amb jQuery. El codi Javascript/jQuery dins del $( document ).
Podem utilitzar la funció de preparar múltiples documents?
Sí, podeu utilitzar diversos documents preparats manipulador, encara que no hi ha cap avantatge especial pots fer servir Codi jQuery en diversos llocs. Tu pots 't utilitzar la variable dins l'una en l'altra, ja que es troben en un àmbit diferent.
Recomanat:
Per què no hauríeu de confiar en SpellCheck com a únic mètode per comprovar un document?

Això es deu al fet que els correctors ortogràfics només poden detectar si les paraules s'escriuen correctament, no si s'utilitzen correctament. Dit això, un corrector ortogràfic és una eina útil i, per tant, no s'ha d'abandonar completament. No obstant això, s'ha d'advertir als escriptors que no confien en ella per detectar tots els errors
Què vol dir incrustar un document?

Un document incrustat és quan un document (sovint un fitxer de text estructurat, o un binari o qualsevol altra cosa) s'incrusta dins d'un altre
Com puc desbloquejar un document de Word que està bloquejat per editar Mac?

El mètode més ràpid és seleccionar tots els fitxers que voleu desbloquejar i, a continuació, premeu "Opció + Ordre + I" (o manteniu premut Opció mentre trieu "Obtén informació" al menú Fitxer) per obrir un panell d'informació per a tots. A continuació, desmarqueu la casella de selecció "Bloquejat" i ja està
Està ICMP sense connexió o està orientat a connexió?

ICMP és un protocol orientat a connexió o sense connexió? ICMP no té connexió perquè no requereix que els amfitrions encaixin de mans abans d'establir una connexió. Els protocols sense connexió tenen avantatges i desavantatges
Què faig quan el meu ordinador portàtil HP diu que està endollat no s'està carregant?

Mètode 2: restabliment de l'alimentació del portàtil 1) Apagueu el portàtil. 2) Si la bateria del portàtil és extraïble, traieu la bateria. 3) Desconnecteu el cable d'alimentació del vostre ordinador portàtil. 4) Mantingueu premut el botó d'engegada del vostre ordinador portàtil durant 15 segons i, a continuació, deixeu-lo anar. 5) Inseriu la bateria al vostre ordinador portàtil
