
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Per inserir un enllaç, utilitzeu l'etiqueta amb href atribut per indicar l'adreça de la pàgina de destinació. Exemple: <a href ="https://www.google.com">. Podeu crear un enllaç a una altra pàgina del vostre lloc web simplement escrivint el nom del fitxer: <a href ="pàgina 2. html ">.
D'aquesta manera, com es posa un href en HTML?
Resum del capítol
- Utilitzeu l'element per definir un enllaç.
- Utilitzeu l'atribut href per definir l'adreça de l'enllaç.
- Utilitzeu l'atribut target per definir on obrir el document enllaçat.
-
Utilitzar el
element (interior) per utilitzar una imatge com a enllaç.
- Utilitzeu l'atribut id (id="valor") per definir adreces d'interès a una pàgina.
Sapigueu també, què vol dir href =#? Posant el símbol "#" com a href per alguna cosa significa que no apunta a un URL diferent, sinó a un altre identificador o etiqueta de nom a la mateixa pàgina.
A més, per a què serveix una etiqueta href en HTML?
El etiqueta defineix a hiperenllaç , el qual és utilitzat a enllaç d'una pàgina a una altra. L'atribut més important de la element és el href atribut, que indica el enllaços destinació. Per defecte, els enllaços apareixeran de la següent manera a tots els navegadors: Un no visitat enllaç està subratllat i blau.
Com puc crear un hiperenllaç?
Creeu un hiperenllaç a una ubicació al web
- Seleccioneu el text o la imatge que voleu mostrar com a hiperenllaç.
- A la pestanya Insereix, feu clic a Hiperenllaç. També podeu fer clic amb el botó dret al text o a la imatge i fer clic a Hiperenllaç al menú de drecera.
- Al quadre Insereix hiperenllaç, escriviu o enganxeu l'enllaç al quadre Adreça.
Recomanat:
Com s'afegeix un marcador de posició de propietat segura a mule?

Creeu un marcador de posició de propietat segura global Feu clic a la pestanya Elements globals. Seleccioneu el marcador de posició de la propietat segura. Feu clic a D'acord. A l'assistent del marcador de posició de propietat segura, configureu l'algoritme de xifratge, el mode de xifratge i la clau. L'algoritme de xifratge serà el mateix que vau utilitzar en el moment del procés de xifratge anterior
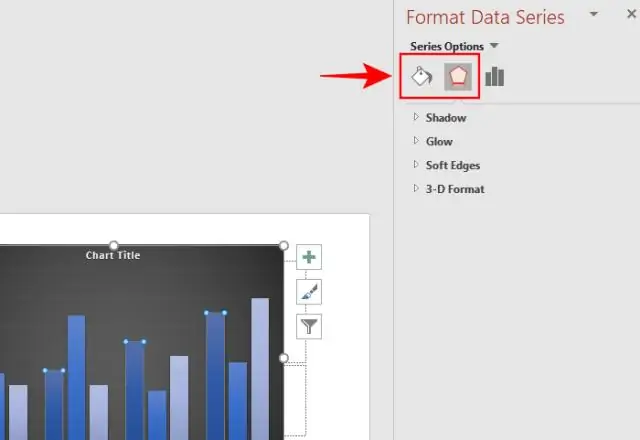
Com s'afegeix una escala a PowerPoint?

Per mostrar regles, comenceu fent clic a la pestanya "Visualitza" de la cinta de PowerPoint. La cinta es troba a la part superior de PowerPoint i consta d'una sèrie de pestanyes. La pestanya Visualització es troba a l'extrem dret de la cinta. Col·loqueu una marca de verificació a la casella de selecció "Regle" per mostrar els regles verticals i horitzontals
Com s'afegeix a una cadena a Python?

Si simplement voleu concatenar una cadena 'n'times, podeu fer-ho fàcilment utilitzant s = 'Hola' * 10. Una altra manera de realitzar l'operació d'adjuntar cadenes és creant una llista i afegint cadenes a la llista. A continuació, utilitzeu la funció string join() per combinar-les per obtenir la cadena de resultats
Com s'afegeix un PDF descarregable a HTML?

Creeu un enllaç per descarregar el fitxer a la pàgina web mitjançant l'etiqueta HTML. A continuació, recomaneu al visualitzador de pàgines web que faci clic amb el botó dret a l'enllaç i trieu l'opció Desa o Desa com a fitxer. Aleshores, els espectadors poden descarregar i desar el fitxer al seu ordinador
Com s'afegeix un quadre de llista en HTML?

Afegir un quadre de llista a un formulari HTML Aneu a Insereix > Elements del formulari > Quadre de llista. Això obre la finestra Insereix quadre de llista. Introduïu un nom per al quadre de llista. Això apareixerà als resultats del formulari. Introduïu els elements de la vostra llista. Feu clic a Afegeix per afegir més parells de valor-element a la vostra llista. Seleccioneu l'alineació desitjada entre les opcions proporcionades. Feu clic a D'acord
