
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Obriu la perspectiva Java EE. En el Projecte Explorer, fes clic amb el botó dret Projectes web dinàmics i seleccioneu Nou > Projecte web dinàmic des del menú contextual. El nou Projecte web dinàmic comença l'assistent. Segueix el projecte indicacions de l'assistent.
Així, com puc descarregar un projecte web dinàmic a Eclipse?
Com solucionar el projecte web dinàmic que falta al problema d'Eclipse
- Pas 1: feu clic a Ajuda i, a continuació, feu clic a "Instal·la programari nou".
- Pas 2: a Treball amb enganxeu aquest enllaç:
- Pas 3: desplaceu-vos cap avall per trobar l'opció "Web, XML, Java EE i OSGI Enterprise Development" i amplieu-la.
També es pot preguntar, què és un projecte web dinàmic a Eclipse? Projectes web dinàmics pot contenir dinàmic Recursos Java EE com ara servlets, JSP fitxers, filtres i metadades associades, a més de recursos estàtics com ara imatges i fitxers HTML. Estàtica projectes web només conté recursos estàtics. Projectes web dinàmics sempre estan integrats a Enterprise Projectes d'aplicació.
En conseqüència, com executo un projecte web dinàmic a Eclipse?
Creació d'un projecte web dinàmic amb Eclipse
- Inicieu Eclipse i canvieu a la perspectiva Java EE.
- Feu clic amb el botó dret sota l'explorador de projectes i seleccioneu Projecte web dinàmic com es mostra a la figura.
- Anomena el projecte com a HelloWorld.
- Mantingueu els valors predeterminats per a tots els camps i seleccioneu Finalitzar.
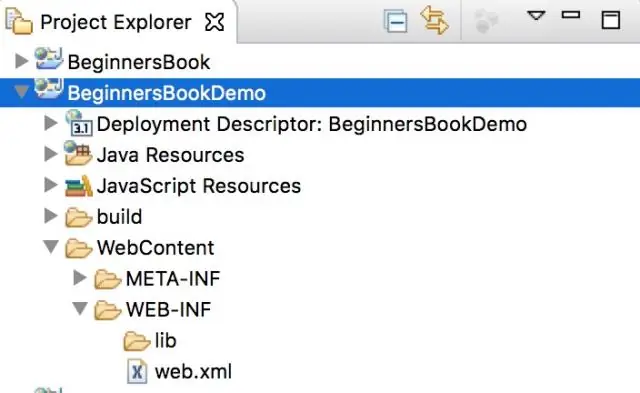
On puc posar els fitxers HTML a l'Eclipse Dynamic Web Project?
Creació de fitxers i conjunts de marcs HTML i XHTML
- Creeu un projecte web estàtic o dinàmic si encara no ho heu fet.
- A l'Explorador de projectes, amplieu el vostre projecte i feu clic amb el botó dret a la carpeta WebContent o en una subcarpeta sota WebContent.
- Al menú contextual, seleccioneu Nou > Altres > Web > HTML.
Recomanat:
Com puc crear un projecte web dinàmic a Spring Tool Suite?

Pas 1: seleccioneu Fitxer -> Nou -> Altres. Pas 2: seleccioneu el projecte web dinàmic al menú i feu clic al botó Següent. Pas 3: doneu un nom al projecte web dinàmic i feu clic al botó Finalitza. Pas 4: es crearà un nou projecte com a continuació amb l'estructura del projecte web
Com puc obrir un projecte Android existent a Eclipse?

Com importar un projecte d'Android a l'eclipse Pas 1: Trieu i descarregueu el projecte des d'aquí. Pas 2: descomprimiu el projecte. Pas 3: Importeu el projecte descomprimit a Eclipse: seleccioneu Fitxer >> Importa. Pas 4: Importeu el projecte descomprimit a Eclipse: seleccioneu Projectes existents a Workplace i feu clic a Següent
Com puc impulsar un projecte d'Eclipse a bitbucket?

Pas 1: Configura Git. Baixeu msysgit i instal·leu-lo. Pas 2: creeu un nou dipòsit a bitbucket. Pas 3: creeu un projecte nou a Eclipse. Pas 4: empènyer el nou projecte fins al dipòsit de bitbucket. Obriu un indicador d'ordres de Git Bash. Pas 5: comproveu que el repositori estigui actualitzat: bitbucket Eclipse git ssh
Com puc obrir un projecte existent a Eclipse?

A Eclipse, proveu Projecte > Obre projecte i seleccioneu els projectes que voleu obrir. En cas que hàgiu tancat diversos projectes i intenteu tornar-los a obrir tots, a l'Explorador de projectes, seleccioneu tots els projectes. Aneu a Projecte -> Obre projecte
Com puc obtenir les facetes del projecte a Eclipse?

Afegir una faceta a un projecte Java EE A la vista Explorador de projectes de la perspectiva Java™ EE, feu clic amb el botó dret al projecte i, a continuació, seleccioneu Propietats. Seleccioneu la pàgina Facetes del projecte a la finestra Propietats. Feu clic a Modifica projecte i marqueu les caselles de selecció al costat de les facetes que voleu que tingui el projecte
