
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
comanda + majúscules + p i s'obrirà alguna cosa com això. Ara, escriviu el ESLint dins del quadre de cerca i veureu alguna cosa com això i haureu de seleccionar ESLint : Crear ESLint opció de configuració i, a continuació, veureu el terminal integrat a l'interior Codi Visual Studio s'obrirà amb algunes opcions de configuració.
També saps, què és Eslint Vscode?
ESLint és una eina per "enfilar" el vostre codi. Pot analitzar el vostre codi i advertir-vos d'errors potencials. Perquè funcioni, cal configurar-lo amb regles específiques. Afortunadament, Standard ofereix un ESLint configuració que qualsevol pot utilitzar. Codi VS és un popular editor de codi creat per Microsoft.
De la mateixa manera, com puc utilitzar un codi més bonic a Visual Studio? Configuració amb Visual Studio Code
- Instal·leu el connector Prettier VS Code. Obriu la paleta d'ordres (al submenú Visualització o utilitzant Cmd+Maj+P a Mac i Ctrl+Maj+P a Windows).
- Executeu Prettier en un fitxer.
- Executeu Prettier automàticament quan deseu un fitxer.
En conseqüència, com puc configurar Eslint?
passos:
- crear un projecte javascript.
- instal·leu eslint com a extensió al vostre VS Code Editor.
- Instal·leu eslint com a paquet global mitjançant npm.
- inicialitzeu eslint al vostre projecte javascript.
- modifiqueu el fitxer de configuració d'eslint al vostre projecte.
Quin format voleu que el vostre fitxer de configuració sigui a Eslint?
ESLint admet fitxers de configuració en diversos formats:
- JavaScript - ús. eslintrc. js i exporteu un objecte que contingui la vostra configuració.
- YAML - ús. eslintrc.
- JSON - ús. eslintrc.
- Obsolet - ús. eslintrc, que pot ser JSON o YAML.
- paquet. json: creeu una propietat eslintConfig al vostre paquet.
Recomanat:
Com puc utilitzar el codi VBA a Word?

En primer lloc, feu clic a "Visual Basic" al grup "Codi", a la pestanya "Desenvolupador" o podeu prémer "Alt" + "F11" al vostre teclat per obrir l'editor VBA. A continuació, feu clic a "Insereix", al menú desplegable, podeu fer clic a "Mòdul". A continuació, feu doble clic per obrir un mòdul nou
Com puc utilitzar les xarxes socials de codi obert?

Com instal·lar la instal·lació de xarxes socials de codi obert. Posa en marxa la teva pròpia xarxa social en molt poc temps. Requisit previ. Carregueu OSSN. * Baixeu la darrera versió d'OSSN http://www.opensource-socialnetwork.org/download. Creeu una carpeta de dades. Creeu una base de dades MySQL. Visiteu el vostre lloc
Com puc utilitzar Google cardboard sense codi QR?

Si no trobeu un codi QR al vostre visor de Cardboard A l'ordinador, aneu al lloc web del fabricant del visor i, a continuació, cerqueu el codi. Utilitzeu el telèfon per escanejar el codi des de la pantalla de l'ordinador. Nota: si no trobeu cap codi, podeu crear-ne un
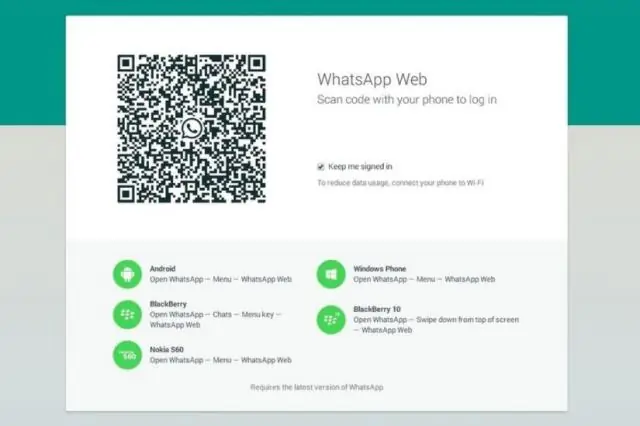
Com puc utilitzar el codi QR de WhatsApp a l'ordinador?

C. Com accedir als xats de WhatsApp al PC Aneu a web.whatsapp.com al navegador de l'ordinador o descarregueu l'aplicació d'escriptori Whatsapp Web per al vostre PC/Mac. 2. A la pantalla principal, veureu un codi QR. Aquest codi QR és una naturalesa dinàmica i canviarà cada pocs segons
Com puc utilitzar el codi de depuració a Visual Studio?

Un cop hàgiu configurat la configuració de llançament, inicieu la sessió de depuració amb F5. Alternativament, podeu executar la vostra configuració a través de la paleta d'ordres (Ctrl+Maj+P), filtrant a Depuració: seleccioneu i inicieu la depuració o escriviu "depurar" i seleccioneu la configuració que voleu depurar
