
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Per centrar un element mitjançant el posicionament absolut, només cal que seguiu aquests passos:
- Afegeix a l'esquerra: 50% a l'element que vulguis centre .
- Afegiu un marge esquerre negatiu que sigui igual a la meitat de l'amplada de l'element.
- A continuació, farem un procés similar per a l'eix vertical.
- A continuació, afegiu un marge superior negatiu igual a la meitat de la seva alçada.
En aquest sentit, com centreu el text absolut?
Centre Absolut utilitzant traduir Si voleu centre alguna cosa horitzontalment en CSS, podeu fer-ho només mitjançant l' text -alinear: centre ; (quan es treballa amb elements en línia) o marge: 0 automàtic; (quan es treballa amb element de bloc).
De la mateixa manera, què és el posicionament absolut? Un element amb posició : absolut ; és posicionat relativa a la més propera posicionat avantpassat (en lloc de posicionat en relació a la finestra gràfica, com fixa). Malgrat això; si an posició absoluta element té no posicionat avantpassats, utilitza el cos del document i es mou juntament amb el desplaçament de la pàgina.
Sapigueu també, com puc centrar un contenidor a la pàgina?
Mètode d'alineació de text
- Incloeu el div que voleu centrar amb un element pare (conegut habitualment com a embolcall o contenidor)
- Estableix "text-align: center" a l'element principal.
- A continuació, configureu el div interior a "display: inline-block"
Com centreu un objecte en HTML?
L'atribut align de < objecte > no és compatible amb HTML5. Utilitzeu CSS en el seu lloc. Per a un objecte per alinear la part central, superior o inferior, utilitzeu la propietat CSS vertical-align. Per a un objecte per alinear a l'esquerra o a la dreta, utilitzeu la propietat flotant CSS.
Recomanat:
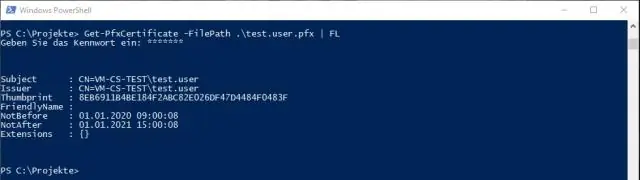
Què faig amb un fitxer PFX?

Pfx és una concatenació del certificat i la clau privada del sistema, exportats en format PFX. El fitxer es copia al subdirectori del sistema vCenter Server. El format d'intercanvi d'informació personal (PFX) permet la transferència de certificats i les seves claus privades d'un ordinador a un altre o a suports extraïbles
Com es fa una cosa pintada amb aerosol amb Photoshop?

Com crear text pintat amb aerosol a Photoshop Pas 1: Obriu la imatge de fons. Pas 2: afegiu el vostre text. Pas 3: canvieu la mida i reposicioneu el text amb Transformació lliure. Pas 4: Baixeu el valor de farciment de la capa de tipus al 0% Pas 5: afegiu un efecte de capa d'ombra a la capa de tipus
Es pot pintar amb guix amb esmalt craquelat?

Hi ha diversos esmalts crepitants que podeu comprar amb un preu d'entre $ 10 i $ 25 + dòlars, però tot el que necessiteu és una ampolla de cola. Funcionarà l'Elmer's regular o la cola de fusta. Aquesta és l'única tècnica que faig servir per fer pintura craquelada, funciona cada cop sense fallar. La meva manera preferida de fer-ho és amb pintura de guix
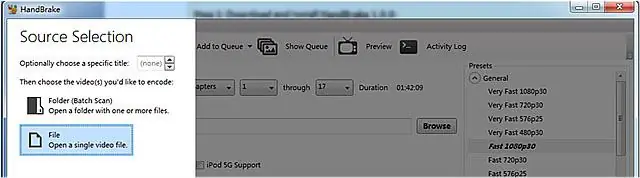
Com puc extreure un DVD amb drets d'autor amb HandBrake?

Com extraure DVD amb HandBrake Obre HandBrake. Trieu el fitxer que voleu extraure prement la icona del fitxer a l'esquerra a l'inici. Premeu el botó Navega i trieu la destinació per desar el fitxer emmagatzemat. Feu clic a Desa després de fer la selecció. Premeu Inicia codificar a la part superior per començar a extraure el DVD
Amb quina rapidesa pots escriure amb una mà?

40 ppm A més, com s'escriu amb una sola mà? Ús del teclat estàndard de l'ordinador La idea és utilitzar només una mà (preferiblement esquerra un ) i tipus el dret- mà lletres mantenint premuda una tecla que actua com a tecla modificadora.
