
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Crea un botó semblar a enllaç amb Bootstrap . Ús el. btn- classe d'enllaç en Bootstrap a crear un botó semblar a enllaç.
Posteriorment, també es pot preguntar, com es converteix un botó en un enllaç en HTML?
Podeu triar un dels mètodes següents per afegir un enllaç a un botó HTML
- Afegeix un esdeveniment on-click en línia. a l'etiqueta HTML dins de l'element HTML.
- Utilitzeu atributs d'acció o formació dins de l'element. atribut d'acció.
- Estil l'enllaç com a botó. Afegiu un enllaç amb un estil de botó HTML amb propietats CSS.
Posteriorment, la pregunta és, com estilo els botons d'arrencada? Com canviar l'estil del botó d'arrencada
- Pas 1: cerqueu la classe de botons. El primer pas per personalitzar els botons és conèixer la classe de botons.
- Pas 2: cerqueu la classe en CSS. Tots els botons amb aquesta classe es veuran afectats per l'estil que trieu.
- Pas 3: Formateu el botó. Ara podeu personalitzar el botó mitjançant CSS.
Aleshores, quina classe s'utilitza per fer que un botó ocupi tota l'amplada disponible?
El < botó > té el bloc btn classe , que abasta el amplada completa del seu recipient (que és l'esmentat anteriorment).
Com puc estilitzar un botó a bootstrap 4?
Bootstrap 4 proporciona nou predefinits estils per botons - cadascuna amb una finalitat semàntica diferent. A estil a botó , utilitzar Bootstrap's . classe btn, seguida de la desitjada estil . Per exemple, resulta en una primària botó.
Recomanat:
Quina ordre SQL s'utilitza per iterar per cada fila d'un cursor?

A SQL Server, el cursor és una eina que s'utilitza per iterar sobre un conjunt de resultats, o per recórrer cada fila d'un conjunt de resultats una fila a la vegada. Pot ser que no sigui la millor manera de treballar amb un conjunt de dades, però si necessiteu fer un bucle de fila per fila agonitzant (RBAR) en un script T-SQL, un cursor és una manera de fer-ho
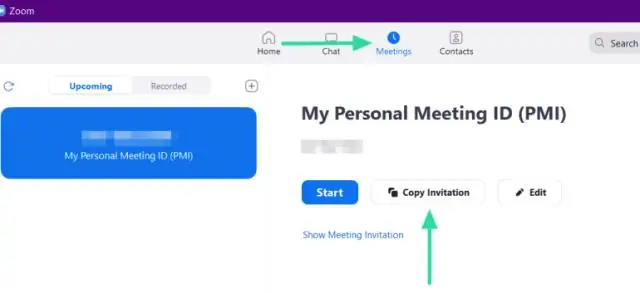
Com puc crear i enviar un enllaç?

Crear un hiperenllaç a una ubicació al web Seleccioneu el text o la imatge que voleu mostrar com a hiperenllaç. A la pestanya Insereix, feu clic a Hiperenllaç. També podeu fer clic amb el botó dret al text o la imatge i fer clic a Hiperenllaç al menú de drecera. Al quadre Insereix hiperenllaç, escriviu o enganxeu el vostre enllaç al quadre Adreça
Quina eina es pot utilitzar per crear icones i pantalles de presentació per a tots els dispositius compatibles?

Una de les coses més interessants d'Ionic és l'eina de recursos que proporcionen per generar automàticament totes les pantalles de presentació i icones que necessiteu. Fins i tot si no feu servir Ionic, valdria la pena instal·lar-lo només per utilitzar aquesta eina i després transferir les pantalles de presentació i les icones al vostre projecte real
Quina ordre Geth s'utilitza per crear un compte nou?

L'ethereum CLI geth proporciona la gestió del compte mitjançant l'ordre del compte: $ compte geth [opcions] [arguments] Gestionar comptes us permet crear comptes nous, llistar tots els comptes existents, importar una clau privada a un compte nou, migrar al format de clau més recent i canviar-lo. la teva contrasenya
Quina classe s'utilitza per fer un fil?

La manera més senzilla de crear un fil és crear una classe que implementi la interfície Runnable. Per executar el mètode run() mitjançant un fil, passeu una instància de MyClass a un Thread al seu constructor (Un constructor a Java és un bloc de codi similar a un mètode que es diu quan es crea una instància d'un objecte)
