
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
El ajornar L'atribut indica al navegador que ha de continuar treballant amb la pàgina i carregar el fitxer guió "en segon pla", a continuació, executeu el fitxer guió quan es carrega. Guions amb ajornar mai bloquejar la pàgina. Guions amb ajornar s'executa sempre quan el DOM estigui llest, però abans de l'esdeveniment DOMContentLoaded.
També cal saber, què es difereix a JavaScript?
Una promesa és un marcador de posició per a un resultat que inicialment es desconeix mentre a ajornat representa el càlcul que dóna lloc al valor. Mentre que una promesa és un valor retornat per una funció asíncrona, a ajornat pot ser resolt o rebutjat per la persona que truca, que separa la promesa de la resolució.
En segon lloc, què és el defer asíncron a JavaScript? Async vs Ajornar Amb asíncron , el fitxer es baixa de manera asíncrona i després s'executa tan bon punt es descarrega. Amb ajornar , el fitxer es baixa de manera asíncrona, però només s'executa quan s'ha completat l'anàlisi del document. Amb ajornar , els scripts s'executaran en el mateix ordre en què s'han cridat.
En conseqüència, quina diferència hi ha entre carregar de manera asíncrona un fitxer de script i ajornar la càrrega del fitxer de script?
El diferència entre async i ajornar se centra al voltant de quan el guió s'executa. Cadascú script asíncron s'executa a la primera oportunitat després d'haver acabat la descàrrega i abans de la finestra càrrega esdeveniment. Mentre que el ajornar els scripts , en canvi, estan garantits per ser executats en el ordre en què es produeixen en el pàgina.
Com afegir diferir a JavaScript?
El DIFERÈNCIA Mètode que podria afegir el ajornar ” atribueix a cadascuna de les vostres etiquetes externes. Què ' ajornar ' l'atribut és dir al navegador web que no el carregui fins que l'HTML s'hagi acabat de carregar.
Recomanat:
Per què els ordinadors de sobretaula són més barats que els portàtils?

Els ordinadors de sobretaula costen menys que un ordinador portàtil comparable. Tot i que els preus generals han disminuït, encara existeixen diferencies de preus a causa del cost més elevat de les pantalles portàtils i del cost afegit de la tecnologia miniaturitzada. Com que els ordinadors portàtils són portàtils, són més propensos a accidents i abusos que els ordinadors de sobretaula
Com puc utilitzar els scripts de Google a Gmail?

Pas 1: creeu l'script. Creeu un script nou a script.google.com/create. Substituïu el contingut de l'editor d'scripts pel codi següent: Pas 2: activeu l'API de Gmail. Activeu el servei avançat de GmailAPI al vostre script. Pas 3: executeu la mostra. A l'editor d'Apps Script, feu clic a Executar > llistaEtiquetes
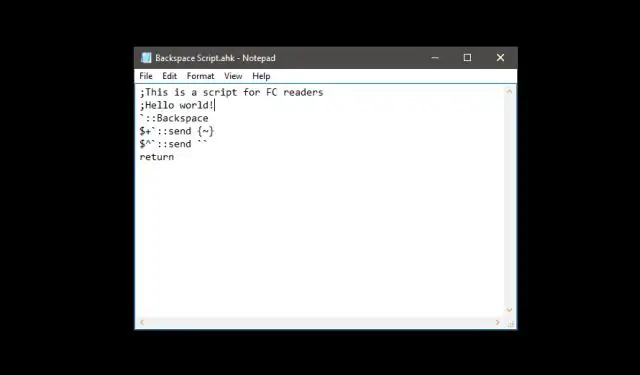
Què són els scripts AutoHotkey?

Tipus: Llenguatge de scripting Automatització GUIutility
Qui hauria d'escriure els scripts de prova UAT?

Quan es tracta d'UAT, sovint la UAT està composta per analistes empresarials i usuaris finals seleccionats que realitzaran les proves reals de la UA. Però el control de qualitat, que té la responsabilitat general de garantir que l'aplicació/producte funcioni segons sigui necessari, hauria de formar part del procés de definició de la prova
Què són els controls Quins són els diferents tipus de controls per avançat Java?

Diferents tipus de controls al botó AWT. Tela. casella de selecció. elecció. Contenidor. Etiqueta. Llista. Barra de desplaçament
