
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Premeu la tecla de funció F12 a Chrome navegador per iniciar JavaScript depurador i després feu clic a "Scripts". Trieu el fitxer JavaScript a la part superior i col·loqueu el punt d'interrupció al depurador per al codi JavaScript. Ctrl + Maj + J obre Eines per a desenvolupadors.
Posteriorment, també es pot preguntar, com depuro el meu navegador?
Chrome
- Pas 1: obriu la vostra aplicació al navegador web Chrome.
- Pas 2: obriu la consola del desenvolupador inspeccionant la vostra pàgina web i seleccioneu la pestanya font o aneu a Visualitza → Desenvolupador → Mostra la font.
- Pas 3: configureu el punt d'interrupció del vostre codi font semblant al que vam fer al navegador Mozilla.
En segon lloc, com depureu? Depureu la vostra aplicació
- Continguts.
- Activa la depuració.
- Comença a depurar. Connecteu el depurador a una aplicació en execució.
- Canvia el tipus de depurador.
- Utilitzeu el registre del sistema. Escriu missatges de registre al teu codi. Veure el registre del sistema.
- Treballar amb punts d'interrupció. Veure i configurar punts d'interrupció.
- Inspeccionar variables. Afegeix punts de vigilància.
- Veure i canviar el format de visualització del valor del recurs.
Aquí, com puc obrir les eines a Chrome?
Primer seleccioneu la icona "hamburguesa" a la part superior dreta de Google Chrome navegador. Segona selecció " eines " de la llista desplegable. En tercer lloc, digueu-los que voleu augmentar-lo amb patates fregides.
Com s'utilitza el depurador?
- Establiu un punt d'interrupció i inicieu el depurador.
- Navegueu pel codi al depurador mitjançant ordres de pas.
- Passeu per sobre del codi per ometre les funcions.
- Entra a una propietat.
- Executeu ràpidament un punt del vostre codi amb el ratolí.
- Avançar el depurador de la funció actual.
- Executar al cursor.
- Reinicieu la vostra aplicació ràpidament.
Recomanat:
Què és el depurador JTAG?

JTAG és una interfície de maquinari comuna que proporciona al vostre ordinador una manera de comunicar-se directament amb els xips d'una placa. Avui en dia, JTAG s'utilitza per depurar, programar i provar en pràcticament TOTS els dispositius integrats
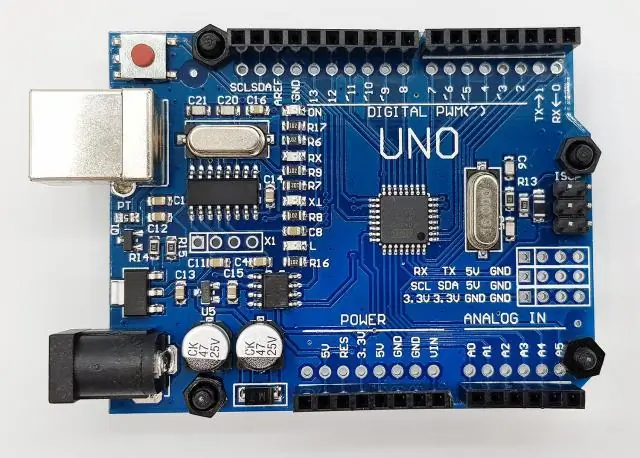
Hi ha un depurador per a Arduino?

La majoria dels programes utilitzaran un depurador per ajudar el programador a localitzar errors i solucionar-los. Tanmateix, Arduino no té aquest sistema de depuració. La depuració d'Arduino és una de les tasques més difícils de gestionar un projecte Arduino. A diferència de la majoria dels altres IDE, no hi ha cap funció oficial de depuració d'Arduino a l'IDE d'Arduino
Com puc obrir una aplicació d'Android a Chrome?

APRENDRE A EXECUTAR APLICACIONS D'ANDROID A CHROME: - Instal·leu l'últim navegador Google Chrome. Baixeu i executeu l'aplicació ARC Welder des de la botiga Chrome. Afegeix un amfitrió de fitxers APK de tercers. Després de baixar el fitxer de l'aplicació APK al vostre PC, feu clic a Obre. Seleccioneu el mode -> "Tauleta" o "Telèfon" -> en què voleu executar la vostra aplicació
Com puc obrir diversos comptes de Facebook a Google Chrome?

Passos Inicieu Google Chrome. Cerqueu Google Chrome al vostre ordinador i feu-hi doble clic per iniciar el seu navegador. Inicieu sessió a Facebook. Obriu el menú del navegador. Obre una finestra d'incògnit nova. Inicieu sessió a un altre compte de Facebook
Com puc obrir seleni a Chrome?

Importar org. oberta. seleni. WebDriver; importar org. oberta. seleni. cromat. classe pública TestChrome {public static void main(String[] args) {System. setProperty('webdriver.chrome.driver', 'ruta del fitxer exechromedriver.exe'); // Inicialitzar el navegador. controlador de WebDriver=nou ChromeDriver (); // Obre facebook
