
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
L'ús de mòduls CSS és molt, molt senzill:
- Primer, crea una normalitat CSS dossier.
- Afegeix CSS classes a aquest fitxer.
- Importa el mòdul acabeu de crear des del vostre component, com aquest:
- A utilitzar una classe definida al vostre mòdul , només feu-hi referència com a propietat normal de l'objecte d'estils, com ara:
De la mateixa manera, us podeu preguntar, com habilito els mòduls en react CSS?
Crear- Reacciona - Suport de l'aplicació mòduls css des de la caixa a partir de la versió 2, que ara és estable. Actualitza a v2 ( reaccionar [email protected]) executant l'actualització de fil reaccionar [correu electrònic protegit]. A activa el mòdul CSS a la vostra aplicació, no cal que expulseu creat- reaccionar -aplicació.
A més, què és el carregador CSS? estil- carregador és un Webpack carregador que en poden carregar CSS i injecteu-lo al document mitjançant una etiqueta. css - carregador és el carregador que pot analitzar a CSS fitxer i aplicar-hi diverses transformacions. De manera crucial té a CSS Mode de mòduls que pot prendre el nostre CSS i hash les classes com s'ha esmentat anteriorment.
Així, què són els mòduls CSS?
A Mòdul CSS és un CSS fitxer en el qual tots els noms de classe i els noms d'animació tenen l'àmbit local per defecte. Les paraules clau aquí tenen un abast local. Amb Mòduls CSS , el teu CSS els noms de classe es tornen semblants a les variables locals de JavaScript. En dius ' Mòdul CSS ' si teniu previst utilitzar-lo amb a Mòduls CSS compilador.
Què és la reacció de bootstrap?
Reacciona - Bootstrap és una biblioteca amb una reimplementació completa de Bootstrap components utilitzant Reacciona . No en té cap dependència bootstrap . js o jQuery. Utilitzant Reacciona a Bootstrap et permet utilitzar Bootstrap's components i estils, però amb menys codi i més net via Reacciona.
Recomanat:
Què són els mòduls d'estudi dinàmic?

Els mòduls d'estudi dinàmic funcionen avaluant contínuament el vostre rendiment i activitat, i després utilitzant dades i anàlisis per proporcionar contingut personalitzat en temps real per reforçar els conceptes que s'orienten als punts forts i febles particulars de cada estudiant
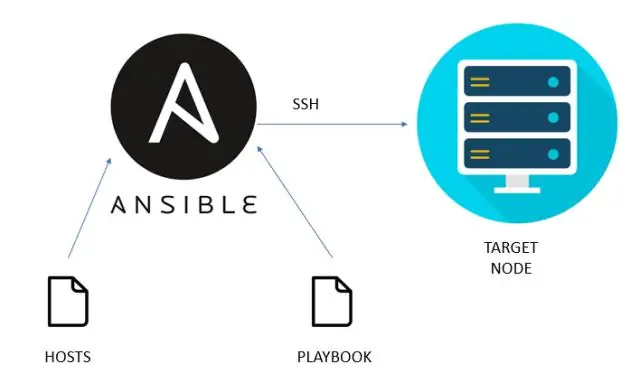
Quins són els mòduls Ansible?

Els mòduls (també coneguts com a "connectors de tasques" o "connectors de biblioteca") són unitats discretes de codi que es poden utilitzar des de la línia d'ordres o en una tasca del llibre de jocs. Ansible executa cada mòdul, normalment al node de destinació remot, i recopila els valors de retorn. Cada mòdul admet la presa d'arguments
El node admet els mòduls es6?

Només cal que feu una de les accions anteriors per poder utilitzar els mòduls ES. També podeu utilitzar el paquet npm anomenat esm que us permet utilitzar mòduls ES6 al node. No necessita configuració. Amb esm podreu utilitzar l'exportació/importació als vostres fitxers JS
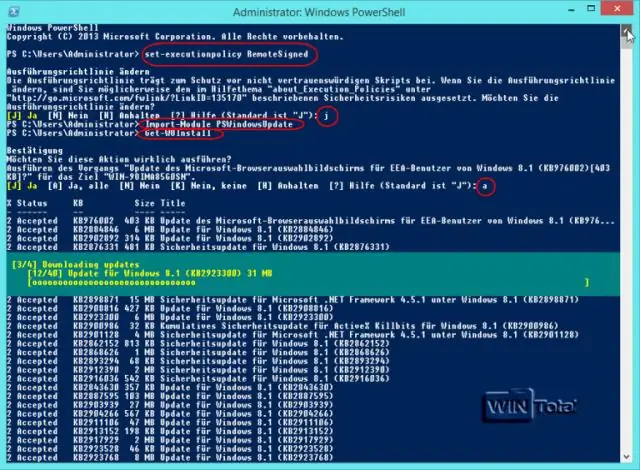
On es troben els mòduls de PowerShell?

A PowerShell 4.0 i versions posteriors de PowerShell, els mòduls afegits per l'usuari i els recursos DSC s'emmagatzemen a C:Fitxers de programaWindowsPowerShellModules. Tots els usuaris de l'ordinador poden accedir als mòduls i als recursos DSC d'aquesta ubicació
Com funcionen els mòduls en JavaScript?

Els mòduls són petites unitats de codi independent i reutilitzable que es vol utilitzar com a elements bàsics per crear una aplicació Javascript no trivial. Els mòduls permeten al desenvolupador definir membres públics i privats per separat, convertint-lo en un dels patrons de disseny més desitjats del paradigma JavaScript
