
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Opcions de quadrícula
| Extra petit < 768 píxels | Petit >= 768 píxels | |
|---|---|---|
| Amplada del contenidor | Cap (automàtic) | 750 píxels |
| # de columnes | 12 | 12 |
| Amplada de la columna | Automàtic | ~62 píxels |
| Amplada del canal | 30 px (15 px a cada costat d'una columna) | 30px (15px a cada costat d'una columna) |
La gent també es pregunta, quina amplada té el contenidor bootstrap?
Amb l'ajuda de consultes multimèdia, Bootstrap ofereix diferents amplades al fitxer. contenidor segons la mida del dispositiu: dispositius extra petits (< 768 píxels ): amplada: automàtica (o sense amplada) Dispositius petits (≧ 768 píxels ): amplada: 750 píxels.
De la mateixa manera, com puc eliminar l'espai entre dues columnes a bootstrap? Utilitzeu el "sense canalons" per eliminar el espaiat (canal) entre columnes . Bootstrap utilitza el farciment per crear el espaiat (A. K. A "canal") entre columnes . Si vols columnes sense horitzontal espaiat , Bootstrap 4 inclou una classe sense canalons que es pot aplicar a tota la fila.
Només així, com puc canviar l'amplada d'una quadrícula a bootstrap?
El Graella d'arrencada permet 12 columnes amb canalons de 30 píxels d'amplada per defecte, però aquests números es poden ajustar. Només cal comprovar el Quadrícula Bloc del sistema al Personalitza pàgina. la @ graella El camp -columns permet establir un nombre diferent de columnes i el @ graella -canal- amplada el camp us permet canvi el canaló amplada.
Com puc dividir una fila en 5 columnes a bootstrap?
Ús cinc divs amb una classe de span2 i donen al primer una classe de offset1. Cinc igualment espaiats i centrats columnes . En bootstrap 3.0 i 4 alfa. el primer contenidor tindrà un desplaçament, de manera que tindreu el mateix marge (col-sm-1) al costat esquerre i dret amb 5 contenidors iguals dins.
Recomanat:
Quina és l'amplada d'una placa de paret de 2 bandes?

Totes les plaques frontals de mida estàndard tenen 4.490' d'alçada. Amplada de les bandes 2 bandes 4-1/2' 3 bandes 6-3/8' 4 bandes 8-3/16' 5 bandes 10'
Quina amplada té una finestra doble?

Amplades de finestres dobles L'amplada d'una finestra doble de mida estàndard pot ser tan petit com 24 polzades o tan gran com 48 polzades amb amplades entremig. Un bany pot tenir una finestra de 24 per 24 polzades, mentre que una sala d'estar pot utilitzar una finestra de 48 per 72 polzades per obtenir més llum solar
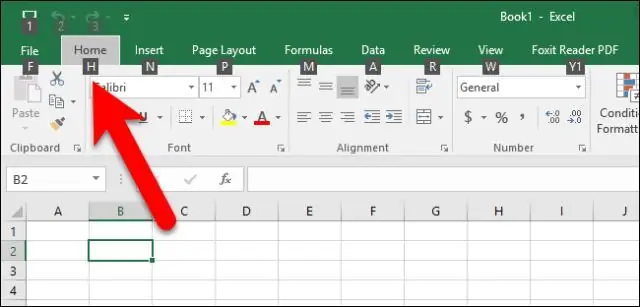
Com restringeixo l'amplada de la columna a Excel?

Canviar l'amplada predeterminada de totes les columnes d'un full de treball o llibre de treball Feu una de les accions següents: Per canviar l'amplada de columna predeterminada d'un full de treball, feu clic a la pestanya del full. A la pestanya Inici, al grup Cel·les, feu clic a Format. A Mida de la cel·la, feu clic a Amplada predeterminada. Al quadre Amplada de columna predeterminada, escriviu una nova mesura
Quina amplada té una tapa de sortida?

La placa de mida estàndard és nominalment de 2,75 polzades per 4,5 polzades, la placa de mida preferida és nominalment de 3,13 polzades per 4,88 polzades i la placa de gran mida és nominalment de 3,5 polzades per 5,25 polzades
L'arrencada ràpida és el mateix que l'arrencada segura?

Arrencada ràpida, en lloc de l'arrencada segura UEFI. Pot ser que hi hagi algunes situacions en què l'arrencada segura no sigui útil i l'arrencada ràpida és una alternativa, que és ràpida però NO SEGURA
