
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
JQuery és una biblioteca de JavaScript. És útil i facilita el maneig de les funcionalitats HTML DOM (Document Object Model), Esdeveniments i animació i Ajax. JQuery reduir el codi en comparació amb JavaScript. Majoritàriament fem servir JQuery o JavaScript per a activitats del costat del client i feu una trucada a Ajax ASP . NET Formulari web/mvc, servei web i WCF.
A més, per a què serveix jQuery?
jQuery és una biblioteca de JavaScript lleugera, "escriure menys, fer més". La finalitat de jQuery és fer-ho molt més fàcil utilitzar JavaScript al vostre lloc web. jQuery porta moltes tasques habituals que requereixen moltes línies de codi JavaScript per dur-les a terme i les inclou en mètodes als quals podeu trucar amb una sola línia de codi.
De la mateixa manera, per a què serveix Ajax a asp net? AJAX = JavaScript asíncron i XML. AJAX és una tècnica per crear pàgines web ràpides i dinàmiques. AJAX permet que les pàgines web s'actualitzin de manera asíncrona intercanviant petites quantitats de dades amb el servidor darrere de les escenes. Això vol dir que és possible actualitzar parts d'una pàgina web, sense tornar a carregar tota la pàgina.
També sé, com es pot utilitzar la pàgina de contingut de jQuery a asp net?
Ús de jQuery amb la pàgina mestra d'ASP. NET
- Pas 1: creeu una pàgina mestra (MasterPage. master) i afegiu una referència a la biblioteca de jQuery.
- Pas 2: ara creeu una pàgina de contingut anomenada "Predeterminada". aspx' i afegiu dos controls TextBox a aquesta pàgina tal com es mostra a continuació:
- Pas 3: ara a la carpeta "Scripts", creeu un textboxclone. js i afegiu-hi el codi següent.
COM incloure jQuery a ASP NET MVC?
Tres passos per utilitzar la interfície d'usuari de jQuery a ASP. NET MVC 5
- Pas 1: afegiu la referència de la interfície d'usuari de jQuery. Afegiu la referència de la interfície d'usuari de jQuery al projecte mitjançant el gestor de NuGet.
- Pas 2: agrupa els fitxers necessaris. Obriu BundleConfig.
- Pas 3: consulteu els paquets. Un cop creats els paquets per a la interfície d'usuari de jQuery, haureu d'afegir-los al fitxer de disseny.
Recomanat:
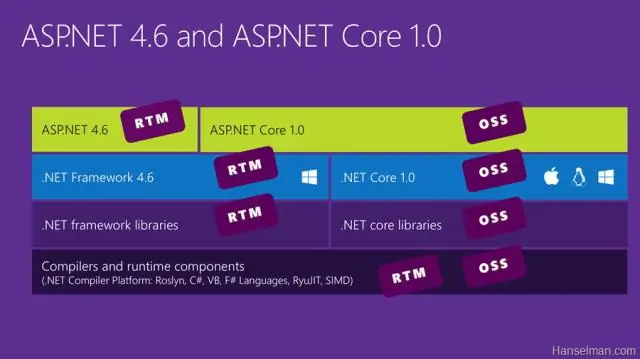
El nucli ASP NET és més ràpid que l'ASP net?

3 respostes. ASP.Net Core 2.0 és gairebé 2 vegades més ràpid que ASP.net 4.6 i també del framework ASP.Net 4.7. El rendiment de Net Core, ASP.Net Core guanya però. Net Framework també té alguns avantatges perquè algunes funcions preconstruïdes funciona amb asp.net framework
Quina ordre SQL s'utilitza per iterar per cada fila d'un cursor?

A SQL Server, el cursor és una eina que s'utilitza per iterar sobre un conjunt de resultats, o per recórrer cada fila d'un conjunt de resultats una fila a la vegada. Pot ser que no sigui la millor manera de treballar amb un conjunt de dades, però si necessiteu fer un bucle de fila per fila agonitzant (RBAR) en un script T-SQL, un cursor és una manera de fer-ho
Quin signe utilitza jQuery com a drecera per a jquery?

La drecera estàndard per a la funció jQuery proporcionada per la biblioteca jQuery és $ Per exemple: $('p'). css('color','vermell'); Seleccionaria tots els paràgrafs de la pàgina i canviaria el color de la lletra a vermell. Aquesta línia és exactament la mateixa que: jQuery('p')
Quin no és un factor clau que utilitza un programador per seleccionar l'idioma per a un projecte?

Explicació: el nombre d'entrades necessàries no és el factor clau per triar un idioma per a un programador perquè qualsevol idioma pot prendre qualsevol nombre d'entrades al programa. Els factors clau per seleccionar un idioma són altres opcions d'espai disponible, velocitat requerida, tipus d'aplicació de destinació
Quina diferència hi ha entre ASP NET i ASP NET MVC?

ASP.NET, en el seu nivell més bàsic, ofereix un mitjà per proporcionar un marcatge HTML general combinat amb "controls" del servidor dins del model de programació basat en esdeveniments que es pot aprofitar amb VB, C#, etc. ASP.NET MVC és un marc d'aplicació basat en el patró arquitectònic Model-View-Controller
