
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Prova del navegador és un mètode de garantia de qualitat per a aplicacions web en múltiples navegadors . S'ha implementat per garantir la funcionalitat i el disseny d'un lloc web i inclou provant una gamma de dispositius i sistemes operatius que s'utilitzen al mercat i la base de clients.
D'aquesta manera, què són les proves entre navegadors?
Proves entre navegadors és un procés per prova aplicacions web en múltiples navegadors . Prova creuada de navegadors implica comprovar la compatibilitat de la vostra aplicació a través de múltiples webs navegadors i garanteix que la vostra aplicació web funcioni correctament a diferents llocs web navegadors.
De la mateixa manera, què són les proves entre navegadors a seleni? Proves entre navegadors és una tècnica per prova aplicació web amb web diferent navegadors . Seleni pot suportar diferents tipus de navegadors per a l'automatització. Seleni es pot integrar amb TestNG toperform Prova de múltiples navegadors.
Així doncs, per què fem proves entre navegadors?
Amb una gamma tan àmplia de navegadors , dispositius i sistemes operatius disponibles avui dia, proves entre navegadors és una part crucial del desenvolupament de programari. La finalitat de creu - prova del navegador és proporcionar un comportament i una experiència coherents a tots navegadors , dispositius i plataformes.
Com es realitza una prova de lloc web?
Aquestes són algunes de les tècniques bàsiques de prova per a aplicacions web:
- Prova de funcionalitat.
- Prova d'usabilitat.
- Proves d'interfície d'usuari web.
- Proves de compatibilitat.
- Prova de rendiment.
- Proves de seguretat.
Recomanat:
Què és el control del costat del client i el control del costat del servidor a asp net?

Els controls de client estan vinculats a les dades javascript del costat del client i creen el seu HTML de forma dinàmica al costat del client, mentre que l'html dels controls del servidor es representen al costat del servidor mitjançant les dades contingudes en un ViewModel del costat del servidor
Com puc eliminar l'historial del meu navegador UC del meu ordinador?

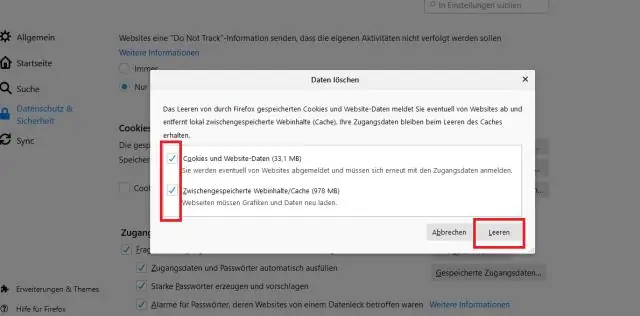
Feu clic a la icona d'engranatge Configuració a la barra d'eines de l'UCBrowser. Desplaceu-vos cap avall fins a "Esborra els registres" i premeu-lo. Ara teniu l'opció d'esborrar les galetes, el formulari, l'historial i la memòria cau. Assegureu-vos que "History" estigui marcat i premeu el botó Clear
Què és el llenguatge del costat del client i del costat del servidor?

El llenguatge de script del costat del client inclou llenguatges com HTML, CSS i JavaScript. En canvi, els llenguatges de programació com PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++, etc. Els scripts del costat del servidor són útils per personalitzar les pàgines web i implementar els canvis dinàmics als llocs web
Què és la prova basada en el navegador?

Les proves basades en el navegador consisteixen bàsicament a provar una aplicació basada en web en un navegador. La principal tècnica de prova que s'utilitza en les proves basades en navegador és la prova de navegador creuat, on un verificador de programari garanteix la compatibilitat i el rendiment d'una aplicació en diversos navegadors web i en diferents plataformes
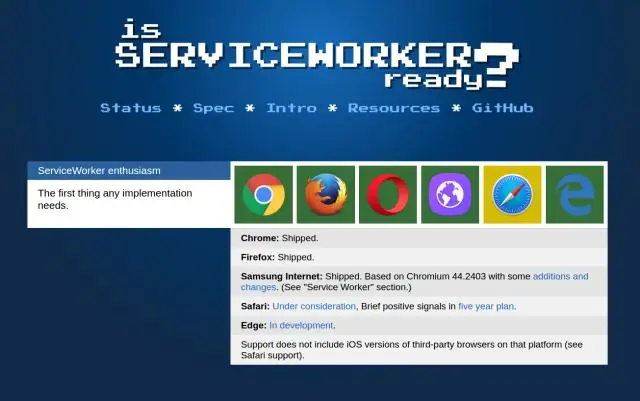
Què és el treballador del servei del navegador?

Un treballador de servei és un script que el vostre navegador executa en segon pla, separat d'una pàgina web, obrint la porta a funcions que no necessiten una pàgina web o interacció amb l'usuari. Abans del treballador de servei, hi havia una altra API que donava als usuaris una experiència fora de línia al web anomenada AppCache
