
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Última modificació 2025-01-22 17:20.
Passos per configurar el desplegament de GitHub
- Vés al teu del projecte Pàgina de codis i desplegaments, a la pàgina Repositori pestanya.
- Feu clic a CONNECTA A GITHUB botó per connectar el vostre projecte amb GitHub .
- Connecta't a un dels teus GitHub repositoris.
- Configura el desplegar opcions.
- Desplega teu projecte .
En conseqüència, com puc implementar Jekyll a GitHub?
Afegiu la joia de les pàgines github
- Al terminal, navegueu al directori del vostre projecte Jekyll.
- Escriviu bundle init.
- Escriviu open gemfile.
- Executeu la instal·lació del paquet.
- Afegiu els nous fitxers jekyll a git: git add --all.
- Commet els fitxers: git commit -m "committing my jekyll theme".
- Envieu els fitxers al vostre repositori github: git push.
Al costat de dalt, com puc implementar una aplicació de reacció a GitHub? Procediment
- Creeu un repositori buit a GitHub. (2 minuts)
- Creeu una nova aplicació React al vostre ordinador. (5 minuts)
- Instal·leu el paquet gh-pages com a "dependència del desenvolupament" de l'aplicació. (
- Creeu un repositori git a la carpeta de l'aplicació. (
- Opcionalment, envia el teu codi font a la branca "mestra" i envia el teu compromís a GitHub. (
En conseqüència, com puc penjar fitxers a GitHub?
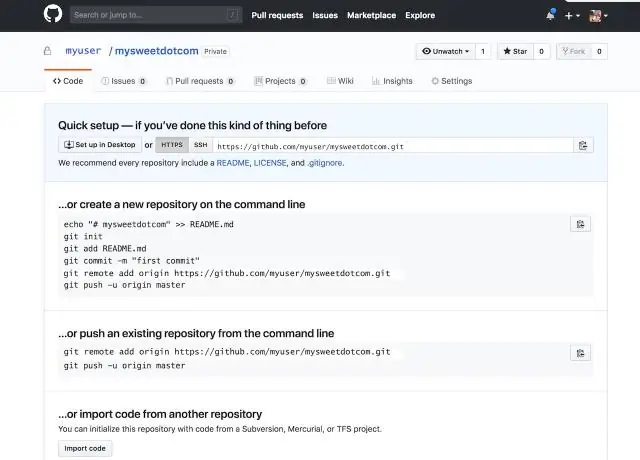
Encès GitHub , aneu a la pàgina principal del repositori. Sota el nom del dipòsit, feu clic Carrega Fitxers. Arrossegueu i deixeu anar el fitxer o la carpeta que vulgueu carregar al vostre dipòsit a l'arbre de fitxers. A la part inferior de la pàgina, escriviu un missatge de confirmació breu i significatiu que descrigui el canvi que heu fet al fitxer.
Com començo Jekyll?
Instruccions
- Instal·leu un entorn de desenvolupament complet de Ruby.
- Instal·leu Jekyll i bundler gems. gem instal·lar jekyll bundler.
- Creeu un nou lloc de Jekyll a./myblog. jekyll nou blog.
- Canvia al teu nou directori. cd myblog.
- Creeu el lloc i feu-lo disponible en un servidor local. paquet exec jekyll serve.
Recomanat:
Com puc implementar metadades personalitzades a Salesforce?

Desplega registres de tipus de metadades personalitzats Afegiu el component "Tipus de metadades personalitzats" al conjunt de canvis. Tingueu en compte que el tipus de component és Tipus de metadades personalitzats al menú desplegable i seleccioneu "Constants". Aquí esteu afegint l'objecte. Afegiu el camp personalitzat. Ara afegiu el camp anomenat Valor de l'objecte constants. Aquí teniu el pas addicional. Afegeix les dades
Com puc implementar a Google App Engine?

Abans de començar Creeu un projecte al núvol amb una aplicació d'App Engine. Escriu un node. servidor web js llest per implementar-se a App Engine. Instal·leu Cloud SDK, que proporciona l'eina de línia d'ordres gcloud. Assegureu-vos que gcloud estigui configurat per utilitzar el projecte de Google Cloud al qual voleu implementar-lo
Com puc implementar una aplicació Express a Azure?

Creació i implementació d'Express Web App a Azure en pocs passos Pas 1: Creació d'una aplicació web a Express. Per crear un esquelet d'aplicació express, hem d'instal·lar el generador express des de npm: comproveu l'opció disponible mentre creeu una aplicació express: Pas 2: configurem el nostre servidor d'aplicacions web a Azure: inicieu la sessió al vostre portal Azure. Aneu al servei d'aplicacions web de la següent manera:
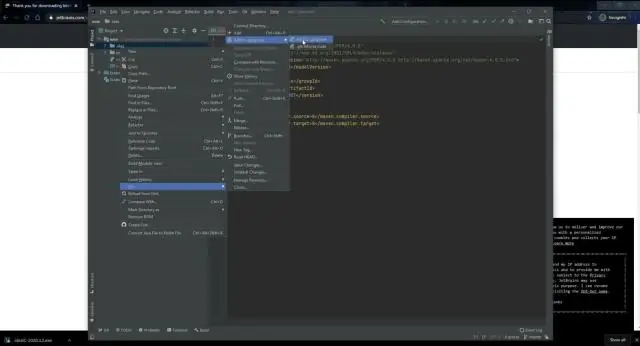
Com puc impulsar un projecte d'IntelliJ a GitHub?

Com afegir un projecte IntelliJ a GitHub Seleccioneu el menú "VCS" -> Importa al Control de versions -> Comparteix el projecte a GitHub. És possible que se us demani la contrasenya de GitHub o IntelliJ Master. Seleccioneu els fitxers per confirmar
Com puc enviar un projecte a Github?

Afegir un projecte existent a GitHub mitjançant la línia d'ordres Creeu un repositori nou a GitHub. Obriu Git Bash. Canvieu el directori de treball actual al vostre projecte local. Inicialitzar el directori local com a repositori Git. Afegiu els fitxers al vostre nou repositori local. Envieu els fitxers que heu posat en escena al vostre repositori local. Copieu l'URL https del vostre repositori acabat de crear
