
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Per col·locar elements al final de la flexionar línia, establiu el contingut de justificació a flexionar -final. Els llocs del centre de valors flexionar articles al centre de la línia, amb la mateixa quantitat de buits espai entre la vora inicial de la línia i el primer element. El valor espai -entre pantalles igual espai entre flexionar elements.
De la mateixa manera, com col·loqueu els elements flexibles?
Resum
- Utilitzeu la pantalla: flex; per crear un contenidor flexible.
- Utilitzeu justify-content per definir l'alineació horitzontal dels elements.
- Utilitzeu elements d'alineació per definir l'alineació vertical dels elements.
- Utilitzeu la direcció flexible si necessiteu columnes en lloc de files.
- Utilitzeu els valors de fila inversa o columna inversa per invertir l'ordre dels elements.
A més, què és Flex fill? A flexionar contenidor amplia els articles a omplir l'espai lliure disponible o els redueix per evitar desbordaments. El més important és que el disseny de la caixa flexible és independent de la direcció en oposició als dissenys habituals (el bloc està basat en vertical i en línia que està basat en horitzontal).
Simplement així, puc utilitzar l'espai de contingut justificat al voltant?
El " espai -uniformement" valor per al justificar - contingut propietat distribueix el espai entre els elements de manera uniforme. És semblant a espai - al voltant però ofereix la mateixa mida en lloc de la meitat espai a les vores. Llauna ser utilitzat tant en CSS flexbox com en grid.
Quina és l'orientació predeterminada dins d'un contenidor Flex?
El per defecte arranjament després d'aplicar la pantalla: flexionar és que els elements es disposen al llarg de l'eix principal d'esquerra a dreta. L'animació següent mostra què passa quan flexionar - direcció : s'afegeix la columna a contenidor element. Tu pots també establir flexió - direcció a fila-invertida i columna-inversa.
Recomanat:
Com inseriu un espai en HTML?

Passos Obriu un document HTML. Podeu editar un document HTML mitjançant un editor de text com ara el Bloc de notes, o TextEdit a Windows. Premeu espai per afegir un espai normal. Per afegir un espai normal, feu clic a on vulgueu afegir l'espai i premeu la barra espaiadora. Tipus per forçar un espai addicional. Inseriu espais de diferents amplades
Què és l'espai de noms a XSLT?

Espais de noms i fulls d'estils XSLT. 4 d'abril de 2001. Bob DuCharme. En XML, un espai de noms és una col·lecció de noms utilitzats per a elements i atributs. Un URI (normalment, un URL) s'utilitza per identificar una col·lecció particular de noms
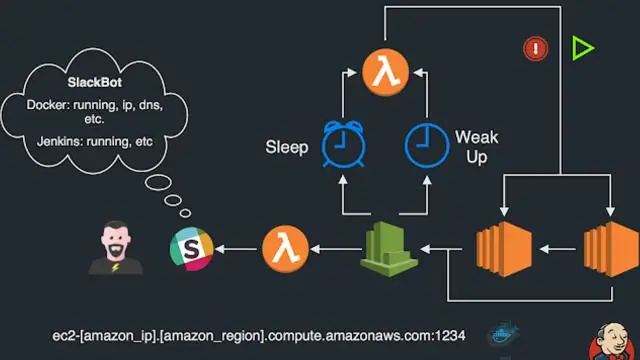
Quin és l'espai de treball a Jenkins?

El directori de l'espai de treball és on Jenkins crea el vostre projecte: conté el codi font que Jenkins retira, a més de qualsevol fitxer generat per la pròpia compilació
Com doneu suport al secret avançat?

L'OpenSSL admet el secret directe mitjançant la corba el·líptica Diffie–Hellman des de la versió 1.0, amb una sobrecàrrega computacional d'aproximadament un 15% per a l'encaix de mans inicial. El protocol de senyal utilitza l'algoritme de doble trinquet per proporcionar secret directe
Què és una transacció de base de dades, doneu 2 exemples d'una transacció?

Qualsevol càlcul lògic fet de manera coherent en una base de dades es coneix com a transacció. Un exemple és una transferència d'un compte bancari a un altre: la transacció completa requereix restar l'import a transferir d'un compte i afegir la mateixa quantitat a l'altre
