
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Configuració de versions de TypeScript a Visual Studio 2017 versió 15.3
- Feu clic amb el botó dret al node del projecte a l'Explorador de solucions.
- Feu clic a Propietats.
- Aneu a la TypeScript Pestanya de construcció.
- Canviar TypeScript versió a la versió desitjada o "utilitza la darrera versió disponible" per sempre a la versió més nova instal·lada per defecte.
La gent també es pregunta com puc crear un fitxer TypeScript a Visual Studio 2017?
Utilitzant TypeScript a Visual Studio 2017
- Pas 1: creeu un nou projecte Asp. Net Core.
- Pas 2: afegiu Microsoft. AspNetCore. StaticFiles mitjançant NuGet.
- Pas 3: afegiu una carpeta de scripts per a TypeScript.
- Pas 4: configureu el compilador TypeScript.
- Pas 5: configureu NPM.
- Pas 6: configureu gulp.
- Pas 7: escriviu una pàgina HTML.
- Pas 8: executeu el projecte.
De la mateixa manera, com puc iniciar TypeScript a Visual Studio? Transpila TypeScript a JavaScript
- Pas 1: creeu un fitxer TS senzill. Obriu VS Code en una carpeta buida i creeu un helloworld.
- Pas 2: executeu la compilació de TypeScript. Executeu la tasca de creació d'execució (Ctrl+Maj+B) des del menú global del terminal.
- Pas 3: feu que la compilació de TypeScript sigui la predeterminada.
- Pas 4: revisar els problemes de construcció.
A més, com sé si TypeScript està instal·lat a Visual Studio 2017?
Aneu a: C:Fitxers de programa (x86) SDK de Microsoft TypeScript , allà veus directoris de tipus 0.9, 1.0 1.1. Entra el nombre elevat això teniu (en aquest cas 1.1) Còpia el directori i executar-lo al CMD el comanda tsc -v, obteniu el versió.
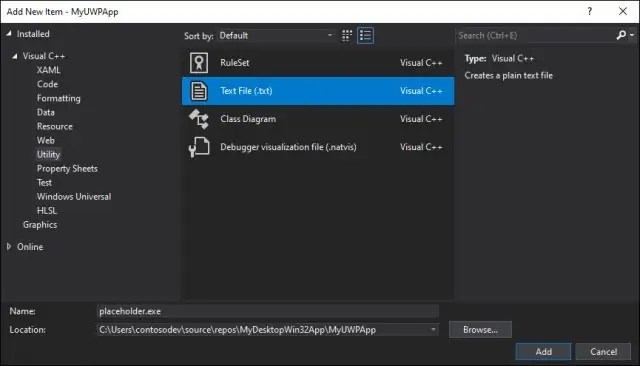
Com puc crear un projecte TypeScript a Visual Studio 2019?
vsix als SDK de Microsoft C:Fitxers de programa (x86). TypeScript . Podeu afegir TypeScript fitxers a un existent projecte utilitzant el diàleg Afegeix > Element nou. Tu pots també crear a projecte de tipus Aplicació HTML amb TypeScript utilitzant Afegeix > Nou Projecte diàleg. Això projecte el tipus es troba a Instal·lat->(Plantilles)-> Visual C#.
Recomanat:
Com afegeixo l'API a Visual Studio?

Inici de l'aplicació Creeu un projecte d'API web ASP.NET. Dins de Visual Studio, seleccioneu el menú "Fitxer" -> "Nou projecte". Configureu el projecte de l'API web per utilitzar l'IIS local. A la finestra "Explorador de solucions", feu clic amb el botó dret al projecte "webDemo" i feu clic a l'element del menú "Propietats"
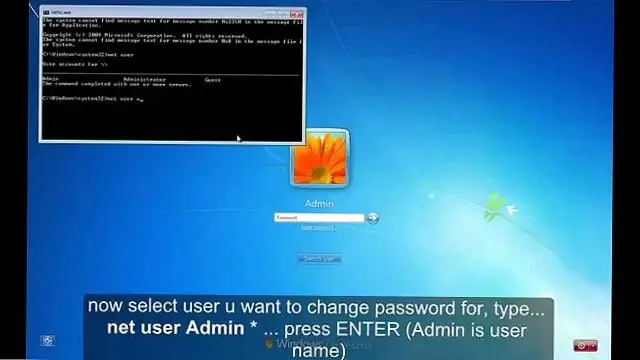
Com afegeixo usuaris a Hana Studio?

Pas 1) Per crear un usuari nou a SAP HANA Studio, aneu a la pestanya de seguretat com es mostra a continuació i seguiu els passos següents; Aneu al node de seguretat. Pas 2) Apareix una pantalla de creació d'usuari. Introduïu el nom d'usuari. Introduïu la contrasenya de l'usuari. Aquests són mecanismes d'autenticació, per defecte s'utilitza el nom d'usuari/contrasenya per a l'autenticació
Com afegeixo comentaris a XML a Visual Studio?

Per inserir comentaris XML per a un element de codi Escriviu /// en C# o ''' en Visual Basic. Al menú Edita, trieu IntelliSense > Insereix comentari. Des del clic dret o del menú contextual de l'element de codi o just a sobre, trieu Fragment > Insereix comentari
Com afegeixo bootstrap a Visual Studio?

VÍDEO Així, com puc afegir una plantilla d'arrencada a Visual Studio? Per actualitzar bootstrap, seguiu aquests passos Inicieu Visual Studio i aneu a Fitxer >> Nou >> Projecte. A la finestra Nou projecte, aneu a Instal·lat >
Com afegeixo comentaris a Visual Studio?

A Visual Studio 2017 RC, només cal que seleccioneu la part de codi que vulgueu i, a continuació, premeu Ctrl + K + C, sense necessitat de cap extensió. Per comentar un bloc de codi (més d'una línia) a VS, seleccioneu el codi amb ALT (alt+ratolí o alt+majúscules+fletxes) i després comenta amb Ctrl+K Ctrl+C
