
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Tipus de lletra de Squarespace Websafe
Geòrgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New i Lucida Console són 10 tipus de lletra que representen bé gairebé qualsevol navegador i qualsevol dispositiu. Squarespace ve de sèrie amb 10 tipus de lletra segurs per a la web.
A més, podeu afegir tipus de lletra a squarespace?
S'està carregant fonts a Squarespace En primer lloc, inicieu sessió a Espai quadrat lloc vostè esteu treballant. Des del tauler principal, navegueu a Disseny → CSS personalitzat. Una secció anomenada Afegeix imatges o tipus de lletra ” voluntat obert, on tu pots clic o arrossega i deixa anar la web Font Fitxers vostè voldrà fer servir.
Al costat de dalt, com importo fonts? Passos
- Trobeu un lloc de fonts de bona reputació.
- Baixeu el fitxer de tipus de lletra que voleu instal·lar.
- Extraieu els fitxers de tipus de lletra (si cal).
- Obriu el Tauler de control.
- Feu clic al menú "Visualitza per" a la cantonada superior dreta i seleccioneu una de les opcions "Icones".
- Obriu la finestra "Tipus de lletra".
- Arrossegueu els fitxers de tipus de lletra a la finestra Fonts per instal·lar-los.
La gent també es pregunta, squarespace utilitza fonts de Google?
Ús de Google Fonts amb Espai quadrat . Fonts de Google són de codi obert tipus de lletra organitzat per Google . Amb la nostra integració, tu llauna seleccioneu entre més de 600 Fonts de Google per personalitzar el vostre lloc.
Com es canvia el tipus de lletra en CSS?
Com canviar el tipus de lletra amb CSS
- Localitzeu el text on voleu canviar el tipus de lletra. Ho farem servir com a exemple:
- Envolta el text amb l'element SPAN:
- Afegiu l'atribut a l'etiqueta span:
- Dins de l'atribut style, canvieu el tipus de lletra amb l'estil font-family.
- Deseu els canvis per veure'n els efectes.
Recomanat:
Quina diferència hi ha entre tipus de lletra i tipus de lletra?

Originalment, el tipus de lletra és un disseny de tipus particular, mentre que un tipus de lletra és un tipus d'una mida i un pes determinats. En resum, un tipus de lletra sol reunir molts tipus de lletra. Avui en dia, amb el disseny digital dels documents, sovint veieu que aquestes dues paraules s'utilitzen de manera intercanviable
Quins són els diferents tipus d'espera disponibles a Webdriver?

Hi ha tres tipus d'espera al seleni. Espera implícita, espera explícita i espera fluïda. Espera implícita: un cop definida l'espera implícita, s'esperarà a tots els findElement() i findElements()
Quins són els millors tipus de lletra per als monogrames?

Tot i que diverses col·leccions de tipus de lletra que es mostren aquí es poden descarregar gratuïtament, assegureu-vos de llegir els termes que les acompanyen. Grans vibracions. Amarg. Monograma KK. Confort. Explosió barroca. Castor. Evolució Taller. Rasty Lop. Rasty Lop és un altre monograma gratuït de la família de tipus de lletra sans-serif
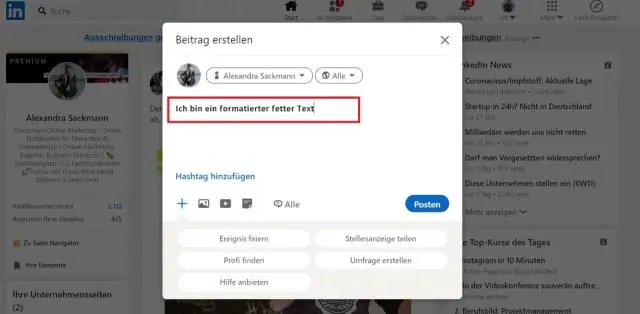
Quins tipus de lletra utilitza LinkedIn?

Fonts de LinkedIn LinkedIn utilitza Source Sans exclusivament (amb Arialas com a còpia de seguretat), específicament amb pesos entre clars i semi-negreta
Quins són els tipus de dades disponibles a la programació Apex?

L'Apex és un llenguatge de programació orientat a objectes i molt tipificat. Igual que qualsevol altre llenguatge de programació, Apex té una varietat de tipus de dades que podeu utilitzar. 1). Tipus primitius: aquests tipus de dades inclouen String, Integer, Long, Double, Decimal, ID, Boolean, Data, Datetime, Time i Blob
