
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
MENYS proporciona una interfície de línia d'ordres (CLI) nativa, lessc, que gestiona diverses tasques més enllà de la compilació del fitxer MENYS sintaxi. Utilitzant la CLI hem llauna enfila els codis, comprimeix el Fitxers , i creeu un mapa font. L'ordre es basa en Node. js que permet efectivament l'ordre treball a Windows, OS X i Linux.
De la mateixa manera, què és un fitxer menys?
Menys (Fulls d'estil més prims; de vegades estilitzats com MENYS ) és un llenguatge de fulls d'estil de preprocessador dinàmic que es pot compilar en fulls d'estil en cascada (CSS) i executar-se al costat del client o al costat del servidor. La sintaxi sagnada de Menys és un metalenguatge imbricat, ja que el CSS vàlid és vàlid Menys codi amb la mateixa semàntica.
De la mateixa manera, què hi ha menys en el desenvolupament web? Visió general. Menys (que significa Leaner Style Sheets) és una extensió d'idioma compatible cap enrere per a CSS. Aquesta és la documentació oficial de Menys , la llengua i Menys . js, l'eina de JavaScript que converteix el vostre Menys estils a estils CSS. Perquè Menys sembla CSS, aprendre-lo és molt fàcil.
Només així, com funciona CSS menys?
MENYS va ser dissenyat per estar el més a prop CSS com sigui possible, de manera que la sintaxi sigui idèntica a la vostra actual CSS codi. Això vol dir que podeu utilitzar-lo immediatament amb el vostre codi existent. Recentment, Sass també va presentar a CSS -com la sintaxi anomenada SCSS (Sassy CSS ) per facilitar la migració.
Com s'utilitzen menys variables?
Les variables es poden utilitzar directament, com a referència, dins d'una cadena o per generar parts de l'estructura del full d'estil
- Directament. Utilitzeu la sintaxi @ per utilitzar directament el valor de la variable: @número: 10; h1 { mida: @número; }
- Com a Referència.
- Dins del nom de la propietat.
- Corda interior.
- Estructura del full d'estil.
Recomanat:
Com s'obté menys que la sessió a TI 84?

Calculadora gràfica Ti-84 Plus per a maniquís, 2a edició Utilitzeu les tecles de fletxa per situar el cursor al signe de la funció o desigualtat que esteu definint. Premeu [ALFA] i premeu la tecla sota el símbol d'igualtat o desigualtat corresponent. Per obtenir la primera pantalla, premeu [ALFA][ZOOM] per introduir un signe menor o igual
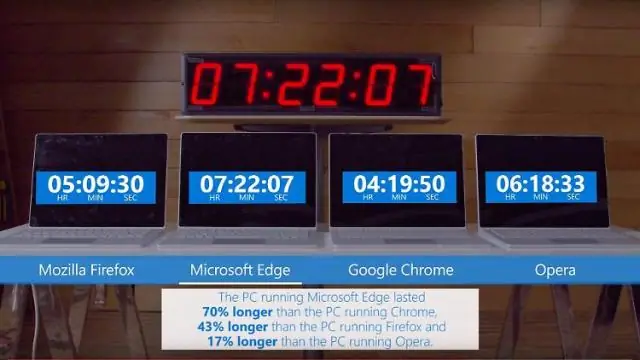
Quin navegador d'Android utilitza menys bateria?

Quin navegador utilitza menys bateria i és el més ràpid per a Android? Firefox. Navegador Kiwi. Navegador Dolphin. Firefox Focus. Òpera. Altres
Per què una base de dades plana és menys efectiva que una base de dades relacional?

Una única taula de fitxer pla és útil per registrar una quantitat limitada de dades. Però una gran base de dades de fitxer pla pot ser ineficient, ja que ocupa més espai i memòria que una base de dades relacional. També requereix que s'afegeixin dades noves cada vegada que introduïu un registre nou, mentre que una base de dades relacional no ho fa
Com es fa un signe menys en un teclat?

Per a Windows en un teclat amb un teclat numèric: utilitzeu Alt + 0 1 5 0 (en guió), Alt + 0 1 5 1 (emdash) o Alt + 8 7 2 2 (signe menys) amb el teclat numèric
Per què el mode agressiu és menys segur?

Pot ser que el mode agressiu no sigui tan segur com el mode principal, però l'avantatge del mode agressiu és que és més ràpid que el mode principal (ja que s'intercanvien menys paquets). El mode agressiu s'utilitza normalment per a VPN d'accés remot. Però també utilitzaríeu el mode agressiu si un o tots dos iguals tenen adreces IP externes dinàmiques
