
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Punts d'interrupció condicionals de línia de codi
- Feu clic a la pestanya Fonts.
- Obriu el fitxer que conté la línia de codi que voleu trencar.
- Aneu a la línia de codi.
- A l'esquerra de la línia de codi hi ha la columna del número de línia.
- Seleccioneu Afegeix condicional punt d'interrupció .
- Introduïu la vostra condició al diàleg.
- Premeu Intro per activar el punt d'interrupció .
En conseqüència, com comproveu els punts d'interrupció a Chrome?
Basat en esdeveniments Punts d'interrupció Feu clic a F12 per obrir Eines per a desenvolupadors Chrome . O podem fer clic amb el botó dret i seleccionar Inspeccionar (Ctrl+Maj+I). Aneu a la pestanya Fonts i expandiu l'Oient d'esdeveniments Punts d'interrupció secció. Podem trobar diferents esdeveniments enumerats a la secció com Teclat, Dispositiu, Ratolí, etc.
Com puc utilitzar la consola a Chrome? Per obrir el desenvolupador consola finestra activada Chrome , utilitzar la drecera de teclat Ctrl Maj J (a Windows) o Ctrl Opció J (a Mac). Alternativament, pots utilitzar el Chrome al menú de la finestra del navegador, seleccioneu l'opció "Més eines" i després seleccioneu "Eines per a desenvolupadors".
També la pregunta és, com s'utilitza un punt d'interrupció?
Estableix punts d'interrupció al codi font To conjunt a punt d'interrupció al codi font, feu clic al marge esquerre al costat d'una línia de codi. També podeu seleccionar la línia i prémer F9, seleccionar Depuració > Alterna Punt d'interrupció , o feu clic amb el botó dret i seleccioneu Punt d'interrupció > Insereix punt d'interrupció . El punt d'interrupció apareix com un punt vermell al marge esquerre.
Com depuro el meu navegador?
Chrome
- Pas 1: obriu la vostra aplicació al navegador web Chrome.
- Pas 2: obriu la consola del desenvolupador inspeccionant la vostra pàgina web i seleccioneu la pestanya font o aneu a Visualitza → Desenvolupador → Mostra la font.
- Pas 3: configureu el punt d'interrupció del vostre codi font semblant al que vam fer al navegador Mozilla.
Recomanat:
Com comprobo els meus punts de partició?

Particionar un segment de línia, AB, en una proporció a/b implica dividir el segment de línia en a + b parts iguals i trobar un punt que sigui a parts iguals de A i b parts iguals de B. Quan es troba un punt, P, a partiu un segment de línia, AB, en la relació a/b, primer trobem una relació c = a / (a + b)
Es poden utilitzar els punts i coma com a comes?

L'ús més habitual del punt i coma és unir dues clàusules independents sense utilitzar una conjunció com i. Recordeu que els punts i coma no són intercanviables amb comes o punts. En comptes d'això, es troben en un punt intermedi: més fort que una coma però no tan divisible com un punt
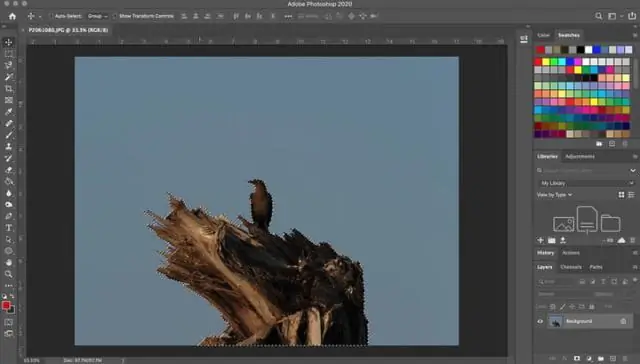
Com puc eliminar els punts d'una imatge a Photoshop?

Elimineu fàcilment taques o imperfeccions amb l'eina Raspall de curació de taques. Seleccioneu l'eina Raspall de curació local. Trieu una mida de pinzell. Trieu una de les opcions de Tipus següents a la barra d'Opcions d'eina. Feu clic a l'àrea que voleu arreglar a la imatge o feu clic i arrossegueu sobre una àrea més gran
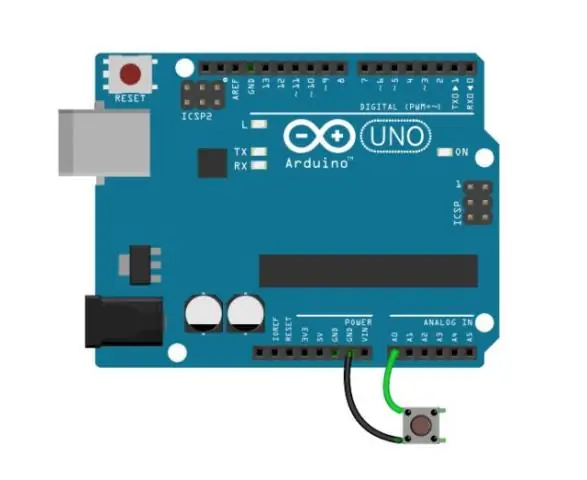
Com puc crear una interrupció a Arduino?

VÍDEO A més, què és una interrupció a Arduino? An Les interrupcions La feina és assegurar-se que el processador respon ràpidament als esdeveniments importants. Quan es detecta un senyal determinat, an Interrupció (com el seu nom indica) interromp sigui el que faci el processador i executa algun codi dissenyat per reaccionar a qualsevol estímul extern que s'estigui alimentant al Arduino .
Puc suprimir els punts de restauració del sistema?

Windows ofereix una opció per eliminar ràpidament tots els punts de restauració menys els recents. Tanmateix, aquesta opció està enterrada profundament i és possible que no la trobeu tret que sàpigues on buscar. Per suprimir tots els punts de restauració antics, cerqueu "Neteja de disc" al menú Inici i obriu-lo
