
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Bootstrap proporciona 12 columnes per fila que està disponible a la classe Column. col -*, on * significa l'amplada de la columna en números. col -md- 4 : aquesta classe s'utilitza quan la mida del dispositiu és mitjana o superior a 768 píxels i l'amplada màxima del contenidor és de 720 píxels i voleu que l'amplada sigui igual a 4 columnes.
En conseqüència, què vol dir Col SM 4?
En resum, s'utilitzen per definir a quina mida de pantalla s'ha d'aplicar aquesta classe: xs = pantalles extra petites (telèfons mòbils) sm = pantalles petites (tauletes) md = pantalles mitjanes (alguns escriptoris) lg = pantalles grans (la resta d'escriptoris)
En segon lloc, quina diferència hi ha entre Col MD i Col SM? Si tries col - sm , llavors les columnes es tornaran horitzontals quan l'amplada sigui >= 768px. Si tries col - md , aleshores les columnes es tornaran horitzontals quan l'amplada sigui >= 992px. Si tries col - lg , aleshores les columnes es tornaran horitzontals quan l'amplada sigui >=1200px.
També es pot preguntar, què és el Col SM 4 a bootstrap?
Classes Responsive The Bootstrap 4 sistema de graella té cinc classes:. col - (dispositius molt petits: amplada de pantalla inferior a 576 píxels). col - sm - (dispositius petits: amplada de la pantalla igual o superior a 576 píxels). col -md- (dispositius mitjans - amplada de pantalla igual o superior a 768 píxels)
Què és SM i MD a bootstrap?
El Bootstrap El sistema de graella té quatre classes: xs (telèfons), sm (tauletes), md (escriptoris) i lg (escriptoris més grans). Les classes es poden combinar per crear dissenys més dinàmics i flexibles. Consell: cada classe augmenta, així que si voleu establir les mateixes amplades per a xs i sm , només cal que especifiqueuxs.
Recomanat:
Què és en realitat només una col·lecció de funcions de middleware més petites que estableixen capçaleres de resposta HTTP relacionades amb la seguretat?

Helmet és en realitat només una col·lecció de funcions de middleware més petites que estableixen capçaleres de resposta HTTP relacionades amb la seguretat: csp estableix la capçalera Content-Security-Policy per ajudar a prevenir atacs de scripting entre llocs i altres injeccions entre llocs
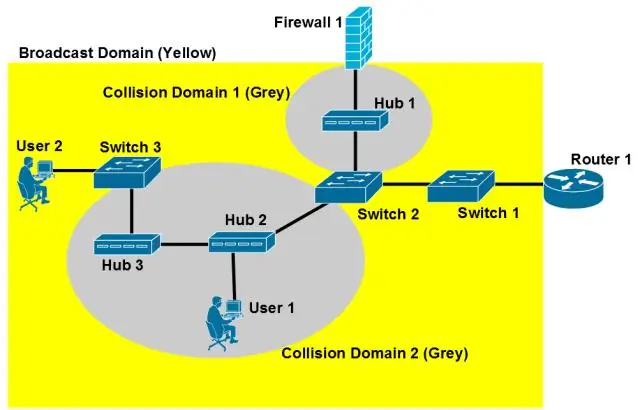
Què són els dominis de difusió i els dominis de col·lisió?

Els dominis de difusió i de col·lisió tenen lloc a la capa d'enllaç de dades del model OSI. Un domini de difusió és el domini al qual es reenvia una emissió. Un domini de col·lisió és la part d'una xarxa on es poden produir col·lisions de paquets
Què són els col·leccionistes a Java?

Col·leccionistes de Java. Col·leccionistes és una classe final que amplia la classe Object. Proporciona operacions de reducció, com ara acumular elements en col·leccions, resumir elements segons diversos criteris, etc. La classe Java Collectors ofereix diversos mètodes per tractar els elements
Què és el comparador a les col·leccions de Java?

Interfície de comparació - Col·leccions Java. A Java, la interfície Comparator s'utilitza per ordenar (ordenar) els objectes de la col·lecció a la vostra manera. Us ofereix la possibilitat de decidir com s'ordenaran i emmagatzemaran els elements dins la col·lecció i el mapa. La interfície de comparació defineix el mètode compare(). Aquest mètode té dos paràmetres
Què significa COL en termes mèdics?

COL en medicina COL biblioteca d'objectes central medicina, salut, assistència sanitària COL Colonoscòpia medicina Col Colony medicina, salut, assistència sanitària Col Medicina de colors, salut COL Colostrum
