
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Només cal afegir data-toggle=" col·lapse " i un data-target a l'element per assignar automàticament el control d'un o més elements plegables. L'atribut data-target accepta un selector CSS per aplicar el col·lapse a. Assegureu-vos d'afegir la classe col·lapse a l'element plegable.
Simplement, com funciona el col·lapse Bootstrap?
Col·lapse d'arrencada atributs Simplement afegiu data-toggle=" col·lapse " i un data-target a la funció per designar ràpidament el control d'un element plegable. L'atribut data-target rep un selector CSS per afegir el col·lapse a. Assegureu-vos de portar a la classe col·lapse a la característica plegable.
A més, com es fa un col·lapse? Replega o amplia parts d'un document
- Col·loca el cursor a l'encapçalament.
- A la pestanya Inici, feu clic a la fletxa del grup Paràgraf.
- Al quadre de diàleg Paràgraf, feu clic a la casella de selecció que hi ha al costat de Reduït de manera predeterminada.
- Feu clic a D'acord.
Per tant, què és la classe de col·lapse Bootstrap?
col·lapse la classe indica un element plegable (a < div > en el nostre exemple); aquest és el contingut que es mostrarà o s'amagarà amb un clic d'un botó. Per controlar (mostrar/amagar) el contingut plegable, afegiu data-toggle=" col·lapse " atribueix a un o a un element.
Com col·lapses en CSS?
- Estableix el model de vores col·lapsants per a dues taules: #taula1 { border-collapse: separat;
- Quan utilitzeu "border-collapse: separate", la propietat border-spacing es pot utilitzar per establir l'espai entre les cel·les: #taula1 {
- Quan utilitzeu "border-collapse: collapse", la cel·la que apareix primer al codi "guanyarà": table, td, th {
Recomanat:
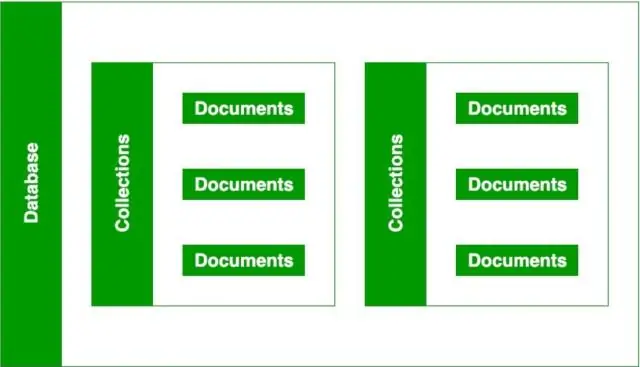
Com puc mostrar una col·lecció a MongoDB?

MongoDB show collection és una ordre de l'intèrpret d'ordres de MongoDB que ajuda a llistar les col·leccions creades a la base de dades actual. Per veure la col·lecció, heu de seleccionar la que voleu veure
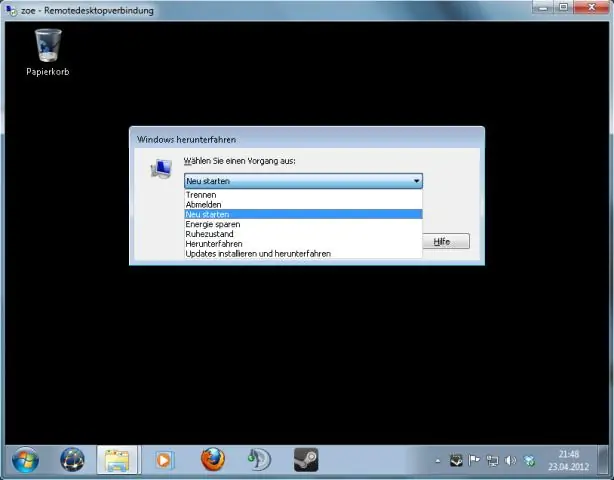
Com puc reiniciar el servei de col·locació d'impressió local?

Inicieu el servei Print Spooler des de la consola de serveis Feu clic a Inici, feu clic a Executar i escriviu serveis. msc i, a continuació, feu clic a D'acord. Feu clic amb el botó dret al servei Print Spooler i, a continuació, feu clic a Stop. Feu clic amb el botó dret al servei Print Spooler i, a continuació, feu clic a Start
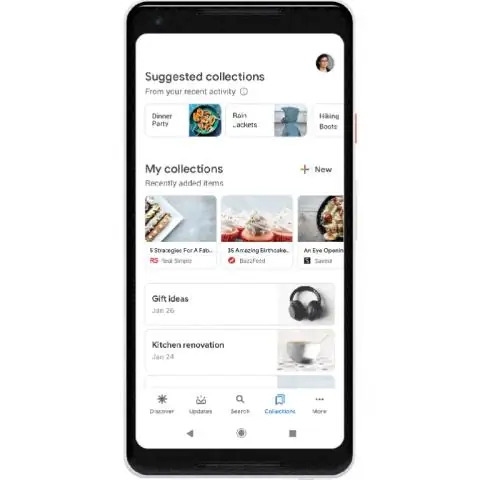
Com puc aturar les col·leccions de Google?

Toca (iOS) o (Android) a la part superior dreta i després toca Edita la col·lecció. Introduïu un nom nou i toqueu Fet (iOS) o (Android), o toqueu Suprimeix la col·lecció > Suprimeix per suprimir-la. Per eliminar una publicació d'una col·lecció, ves a la publicació i toca > Elimina de la col·lecció
Com puc utilitzar les col·leccions de Google?

Afegeix elements a una col·lecció Al teu telèfon o tauleta Android, ves a Google.com o obriu l'aplicació Google. Si encara no ho heu fet, inicieu la sessió al vostre compte de Google. Fes una cerca. Toqueu el resultat que voleu desar. A la part superior, toqueu Afegeix a. L'element s'afegirà a la teva col·lecció més recent
Com puc eliminar una col·lecció a firestore?

4 respostes. No hi ha cap API per eliminar una col·lecció sencera (o el seu contingut) d'una vegada. Des de la documentació de Firestore: per suprimir una col·lecció o subcol·lecció sencera a Cloud Firestore, recupereu tots els documents de la col·lecció o subcol·lecció i suprimiu-los
