
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Podeu accedir al Creador d'aplicacions Lightning des de la configuració entrant Creador d'aplicacions Lightning al quadre Cerca ràpida i després seleccionant Creador d'aplicacions Lightning . Amb el Creador d'aplicacions Lightning , podeu crear: aplicacions d'una sola pàgina que desglossin les pàgines estàndard.
Tenint això a la vista, com puc crear un creador d'aplicacions Lightning a Salesforce?
Crea una pàgina d'aplicació
- Des de la configuració, introduïu App Builder al quadre de cerca ràpida i, a continuació, seleccioneu Lightning App Builder.
- Feu clic a Nou.
- Seleccioneu Pàgina de l'aplicació i, a continuació, feu clic a Següent.
- Anomena la teva pàgina Lightning Comptes i oportunitats principals.
- Seleccioneu la plantilla Two Regions i feu clic a Finalitza.
- Arrossegueu el component Visualització de llista a la primera regió.
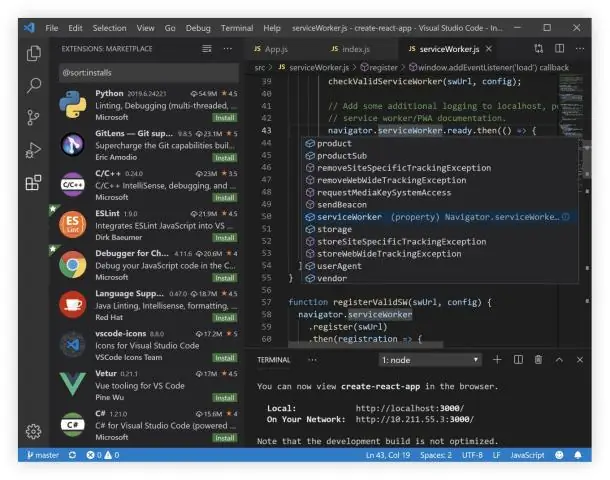
Com s'afegeixen components del llamp al Lightning App Builder? Creeu un component per utilitzar-lo al Lightning App Builder
- A la Consola per a desenvolupadors, seleccioneu Fitxer > Nou > Component Lightning.
- Anomeneu el component IndicatorBadges, seleccioneu Pàgina de registre Lightning i seleccioneu Envia.
- Substituïu el contingut del component amb aquest codi:
- Feu clic a Fitxer > Desa.
Simplement, què és el Lightning App Builder?
El Creador d'aplicacions Lightning és una eina d'apuntar i fer clic que facilita la creació de pàgines personalitzades per al mòbil de Salesforce aplicació i Llamp Experiència, oferint als vostres usuaris el que necessiten en un sol lloc. Però això no és tot.
Com puc crear una plantilla de pàgina de llamp personalitzada?
Un cop implementat, el vostre plantilla personalitzada està disponible a la Llamp Nou App Builder pàgina assistent per al teu pàgina creadors per utilitzar.
O és una plantilla, o no ho és.
- Construeix l'estructura dels components de la plantilla.
- Configureu les regions i els components de la plantilla al recurs de disseny.
- (Opcional) Afegeix una imatge de plantilla.
Recomanat:
Com puc arribar a SF Giants Stadium?

L'accés en transport públic a l'estadi s'ofereix a San Francisco amb Muni Metro o Muni Bus, des de la península i la vall de Santa Clara a través de Caltrain, i des de parts de la zona de la badia a través de l'aigua mitjançant diversos ferris de la badia de San Francisco
Com puc arribar a les propietats del projecte a Visual Studio?

A l'Explorador de solucions, feu clic a. bms al vostre projecte. Feu clic al menú principal Visualitza i, a continuació, feu clic a Finestra de propietats. Això obre la finestra de propietats de Visual Studio
Com puc arribar a la botiga d'aplicacions del meu LG Smart TV?

Com afegir i eliminar aplicacions al vostre televisor LG Obriu la botiga de contingut LG. Les aplicacions i altres mitjans es trobaran a través de la LG Content Store, que es troba a la pantalla d'inici del menú de la cinta. Navegueu a la botiga d'aplicacions. Navega per la botiga d'aplicacions. Seleccioneu una aplicació. Entra al mode d'edició. Suprimeix les aplicacions no desitjades. Confirmeu la supressió. Sortiu del mode d'edició
Quina mida pot arribar a tenir un floc de neu?

0,5 polzades
Com puc fer arribar els meus contactes de Gmail al meu portàtil?

Pas 1: exporteu els contactes de Gmail existents. Al vostre ordinador, aneu a Contactes de Google. A l'esquerra, feu clic a Més Exportació. Seleccioneu quins contactes voleu exportar. Pas 2: importa el fitxer. A l'ordinador, aneu a Contactes de Google i, a continuació, inicieu la sessió amb el vostre altre compte de Gmail. A l'esquerra, feu clic a Més importació. Feu clic a Selecciona fitxer
