
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
A canviar una div visibilitat en jQuery , utilitzar el alternar () mètode. Comprova el div element per a la visibilitat, és a dir, el mètode show() if div està amagat. I ocultar() id the div l'element és visible. Això finalment crea un alternar efecte.
Simplement, com funciona la commutació a jQuery?
El alternar El mètode () associa dues o més funcions a alternar entre per a l'esdeveniment de clic dels elements seleccionats. Quan es fa clic en un element, s'activa la primera funció especificada, quan es torna a fer clic, s'activa la segona funció, i així successivament. Nota: També hi ha un jQuery Mètode d'efectes anomenat alternar ().
A més, com es canvia? Premeu "Alt-Tab" ràpidament alternar entre la finestra actual i l'última vista. Premeu repetidament la drecera per seleccionar una altra pestanya; quan deixeu anar les tecles, Windows mostra la finestra seleccionada. Premeu "Ctrl-Alt-Tab" per mostrar una pantalla superposada amb finestres del programa.
Simplement, com puc canviar la visualització a JavaScript?
Passos
- Emboliqui el contingut amb el qual voleu canviar la visualització en un contenidor. Això és contingut.
- Inseriu el codi JavaScript per canviar la visualització.
- Utilitzeu un controlador d'esdeveniments per activar la funció.
Com amago un element en HTML?
Amaga o espectacle elements en HTML utilitzant la propietat de visualització. La propietat de visualització d'estil s'acostuma a amagar i mostrar el contingut de HTML DOM accedint al DOM element utilitzant JavaScript/jQuery. A amagar un element , establiu la propietat de visualització d'estil a "cap".
Recomanat:
He de canviar la meva adreça amb l'oficina de correus?

Perquè l'oficina de correus sàpiga que canviaràs la teva adreça i vols que el teu correu es reenviï a la teva nova ubicació, tens dues opcions: Aneu a USPS.com/move per canviar la vostra adreça en línia. Hi ha un càrrec d'1,05 $ per canviar la vostra adreça en línia. Necessitareu una targeta de crèdit o dèbit i una adreça de correu electrònic vàlida
Com es fa una cosa pintada amb aerosol amb Photoshop?

Com crear text pintat amb aerosol a Photoshop Pas 1: Obriu la imatge de fons. Pas 2: afegiu el vostre text. Pas 3: canvieu la mida i reposicioneu el text amb Transformació lliure. Pas 4: Baixeu el valor de farciment de la capa de tipus al 0% Pas 5: afegiu un efecte de capa d'ombra a la capa de tipus
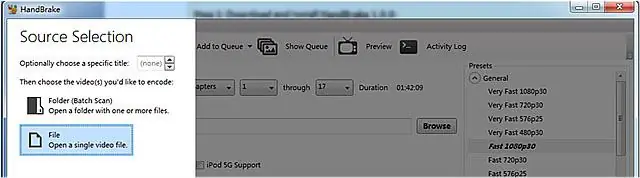
Com puc extreure un DVD amb drets d'autor amb HandBrake?

Com extraure DVD amb HandBrake Obre HandBrake. Trieu el fitxer que voleu extraure prement la icona del fitxer a l'esquerra a l'inici. Premeu el botó Navega i trieu la destinació per desar el fitxer emmagatzemat. Feu clic a Desa després de fer la selecció. Premeu Inicia codificar a la part superior per començar a extraure el DVD
Com puc canviar la icona de la meva àrea de treball amb slack?

Carregueu una icona Des de l'escriptori, feu clic al nom de l'espai de treball a la part superior esquerra. Seleccioneu Personalitza Slack al menú. Feu clic a la pestanya Icona de l'espai de treball. Trieu un fitxer i feu clic a la icona de càrrega. A continuació, retalla la teva icona. Per canviar la mida del retall seleccionat, feu clic i arrossegueu des de qualsevol costat del quadrat de punts. Quan hàgiu acabat, feu clic a la icona de retall
Com puc canviar el meu nom amb el servei postal?

Servei postal No hi ha cap formulari oficial de canvi de nom per a la U.S.P.S., així que només cal que ompliu un formulari de canvi d'adreça, que podeu trobar fent clic aquí
