
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Utilitzeu el ` no - canalons `a eliminar l'espaiat ( canaló ) entre columnes. Bootstrap utilitza el farciment per crear l'espaiat (A. K. A canaló ”) entre columnes. Si voleu columnes amb no espaiat horitzontal, Bootstrap 4 inclou a no - canalons classe que es pot aplicar a tota la fila.
Aleshores, què vol dir sense canalons?
Sense canalons El canalons entre columnes a les nostres classes de quadrícula predefinides llauna ser eliminat amb. no - canalons . Això elimina el marge negatiu s de.row i el farciment horitzontal de totes les columnes secundàries immediates.
Al costat de dalt, com puc reduir l'espai del canal a bootstrap? Enfocament: per defecte, Bootstrap 4 té classe= no- canalons ” a eliminar els espais de canalons de qualsevol div específica. La imatge següent mostra el ressaltat espai de canaleta i espai entre columnes bootstrap Sistema de quadrícula de 4 12 columnes. Fins i tot es pot modificar canaló amplada per reduint 15 píxels d'amplada espai de canaló entre cada columna.
En conseqüència, què és Col SM 4 a bootstrap?
col - (dispositius molt petits - amplada de la pantalla inferior a 576 píxels). col - sm - (dispositius petits: amplada de la pantalla igual o superior a 576 píxels)
Com centro un div a bootstrap 4?
1 - Vertical Centre Ús de marges automàtics Una manera de verticalment centre és utilitzar my-auto. Aquesta voluntat centre el element dins del seu contenidor flexbox (The Bootstrap 4 . la fila és display:flex). Per exemple, h-100 fa que la fila sigui d'alçada completa i my-auto ho farà verticalment centre la columna col-sm-12.
Recomanat:
Què són els mixins a bootstrap?

Un dels mixins us permet definir la mida de la columna que voleu utilitzar mentre que els altres us permeten empènyer, tirar i desplaçar columnes. Si esteu familiaritzat amb Bootstrap (o qualsevol sistema de graella), el sistema de graella es basa en files que contenen columnes
Què són les insígnies a bootstrap?

Bootstrap - Insígnies. Les insígnies són semblants a les etiquetes; la diferència principal és que les cantonades són més arrodonides. Les insígnies s'utilitzen principalment per destacar elements nous o no llegits. Per utilitzar insígnies només cal que afegiu-hi enllaços, navegadors Bootstrap i molt més
Què és la memòria bootstrap?

Memòria d'arrencada. substantiu. Una memòria de només lectura que conté les instruccions bàsiques necessàries per iniciar un ordinador perquè després pugui carregar programes addicionals, com ara el sistema operatiu
Com es pot fer que l'efecte hover a bootstrap?

Instruccions Pas 1: creeu un embolcall que contingui la classe. vista. Pas 2: Afegiu una classe per a l'efecte que voleu utilitzar (per exemple, superposició o. Pas 3: Definiu un camí a la imatge. Pas 4: Afegiu la classe. Pas 5: Si voleu afegir text, podeu utilitzar la classe
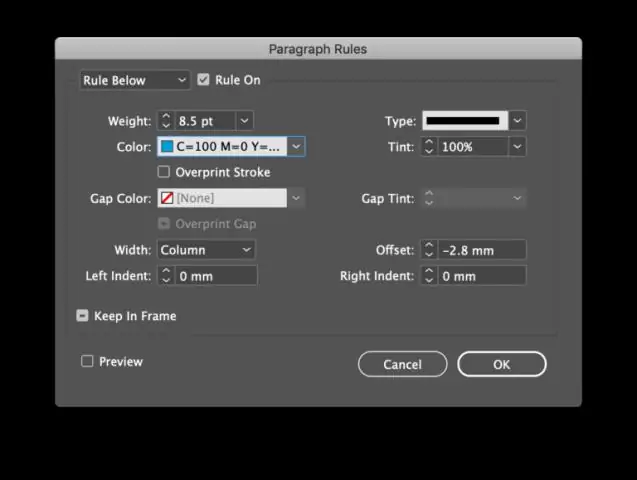
Com puc canviar els canalons de columnes a InDesign?

Obriu el tauler Pàgines (Finestra > Pàgines) i seleccioneu les miniatures de les pàgines que voleu canviar. Trieu Disseny > Marges i columnes. Introduïu els valors dels marges superior, inferior, esquerre i dret, així com el nombre de columnes i el canal (l'espai entre columnes)
