
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-06-01 05:07.
Quan afegiu un paquet amb desplegament capacitat, actualitzarà automàticament la configuració de l'espai de treball ( angular .json) amb a desplegar secció del projecte seleccionat. A continuació, podeu utilitzar el ng desplegar ordre a desplegar aquell projecte. Per exemple, l'ordre següent desplega automàticament un projecte a Firebase.
En aquest sentit, què és AoT en angular?
Pel que fa a AoT , significa el compilador Ahead-of-Time que es va introduir recentment a Angular . En comparació amb la compilació JiT realitzada per Angular en temps d'execució, AoT proporciona un paquet més petit amb una renderització més ràpida al navegador.
Sapigueu també, per a què serveix la construcció NG? ng construir : Acostumat a construir projecte per a un entorn de desenvolupament que minimitzi els esforços de desenvolupament en termes de rendiment. S'acostuma a construir un aplicació per al desplegament de l'entorn de producció que pot trigar més temps a generar fitxers minificats i depèn de l'estructura d'un projecte.
També la pregunta és, què és la construcció NG en angular?
ng construir és un angular comanda que compila l'aplicació en un directori de sortida. (vegeu: angular / angular -cli/wiki/ construir ) - Sanju 21 de setembre de 2018 a les 07:56. 35. El ng construir l'ordre és intencionadament per edifici les aplicacions i el desplegament construir artefactes.
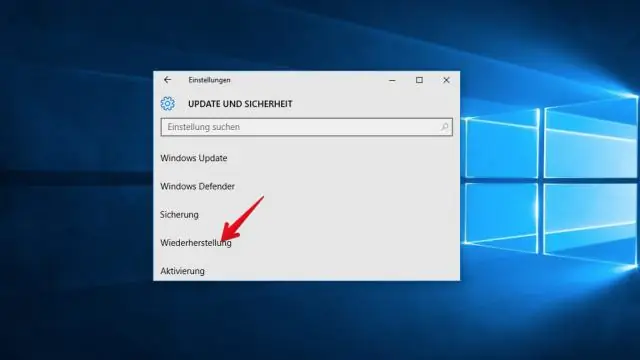
Com es desplega angular a la producció?
COM IMPLEMENTAR I ALOJAR UN PROJECTE ANGULAR 2 O 4 EN UN SERVIDOR
- PREREQUISIT: Heu d'haver completat un projecte Angular 2 o 4 i sobre el desplegament al servidor. Activa el mode de producció.
- Editeu i configureu la vostra aplicació per a l'allotjament. Assegureu-vos que heu editat/modificat el camí al vostre servidor remot.
- Creeu la vostra aplicació. A continuació, executeu l'ordre de compilació al vostre projecte mitjançant ng build.
- Carrega la teva aplicació.
Recomanat:
Què són els serveis de desplegament de Windows i com funciona?

Els serveis de desplegament de Windows són una funció de servidor que ofereix als administradors la possibilitat de desplegar sistemes operatius Windows de forma remota. WDS es pot utilitzar per a instal·lacions basades en xarxa per configurar ordinadors nous de manera que els administradors no hagin d'instal·lar directament cada sistema operatiu (SO)
Què és el desplegament blau verd a Kubernetes?

El desplegament blau-verd és una tècnica que redueix el temps d'inactivitat i el risc executant dos entorns de producció idèntics anomenats Blau i Verd. En qualsevol moment, només un dels entorns està en directe, amb l'entorn en directe al servei de tot el trànsit de producció
Què és el descriptor de desplegament al servidor d'aplicacions WebSphere?

Un descriptor de desplegament és un fitxer de llenguatge de marques extensible (XML) que especifica opcions de configuració i contenidors per a una aplicació o mòdul
Què és el desplegament de la pila Docker?

Quan executeu Docker Engine en mode d'eixam, podeu utilitzar el desplegament de la pila docker per desplegar una pila d'aplicacions completa a l'eixam. L'ordre de desplegament accepta una descripció de pila en forma d'un fitxer Compose. L'ordre docker stack deploy és compatible amb qualsevol fitxer Compose de la versió "3.0" o superior
Què és la integració contínua versus el desplegament continu?

La integració contínua és un pas en què tot el codi es fusiona a mesura que els desenvolupadors completen el codi per executar compilacions i proves automatitzades. El desplegament continu és el procés de traslladar el programari que s'ha creat i provat amb èxit a la producció
