
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
El model en una aplicació basada en MVC és generalment responsable modelatge les dades utilitzades a la visualització i el maneig de les interaccions de l'usuari, com ara fer clic a botons, desplaçar-se o provocar altres canvis a la vista. En exemples bàsics, AngularJS utilitza l'objecte $scope com a model.
Simplement, què és el model i la vista en angular?
Model − És el nivell més baix del patró responsable del manteniment de les dades. Veure − S'encarrega de mostrar la totalitat o part de les dades a l'usuari. Controlador - És un codi de programari que controla les interaccions entre els Model i vista.
Posteriorment, la pregunta és, què és el model de domini en angular? Mentre que el terme " model" a Angular s'ha utilitzat normalment per referir-se a la vista- Model , el que estem parlant aquí és el model de domini -o el conjunt de regles i lògica de negoci que implementa una aplicació perquè s'adhereixi a les necessitats de l'organització. El terme " model de domini "és, per descomptat, un genèric.
També es va preguntar, què és el controlador en angular?
Controlador AngularJS . El controlador a AngularJS és una funció JavaScript que manté les dades i el comportament de l'aplicació mitjançant l'objecte $scope. El ng- controlador La directiva s'utilitza per especificar a controlador a l'element HTML, que afegirà comportament o mantindrà les dades d'aquest element HTML i els seus elements secundaris.
Què són les directives en angular?
Directives són marcadors en un element DOM que indiquen AngularJS per adjuntar un comportament especificat a aquest element DOM o fins i tot transformar l'element DOM i els seus fills. En resum, amplia l'HTML. La majoria de directives a AngularJS comencen per ng- on significa ng Angular.
Recomanat:
Per a què serveix el selector a l'angular 7?

L'atribut selector ens permet definir com s'identifica Angular quan el component s'utilitza en HTML. Li diu a Angular que creï i inseriu una instància d'aquest component on trobi l'etiqueta selector al fitxer HTML principal de la vostra aplicació angular
Què és la carpeta dist a angular?

La resposta breu a la vostra pregunta és que la carpeta dist és la carpeta de compilació que conté tots els fitxers i carpetes que es poden allotjar al servidor. La carpeta dist conté el codi transpilat de la vostra aplicació angular en format JavaScript i també els fitxers html i css necessaris
Quina diferència hi ha entre un model de base de dades orientat a objectes i un model relacional?

La diferència entre la base de dades relacional i la base de dades orientada a objectes és que la base de dades relacional emmagatzema dades en forma de taules que conté files i columnes. En les dades orientades a objectes, les dades s'emmagatzemen juntament amb les seves accions que processen o llegeixen les dades existents. Aquestes són les diferències bàsiques
Què és un teleobjectiu gran angular?

Una lent "teleobjectiu" és aquella que té una distància focal més llarga que la normal, la qual cosa produeix una major ampliació de l'objecte i crea un camp de visió més estret que la lent normal. Els termes "gran angular" i teleobjectiu no són exactes per descriure l'alena
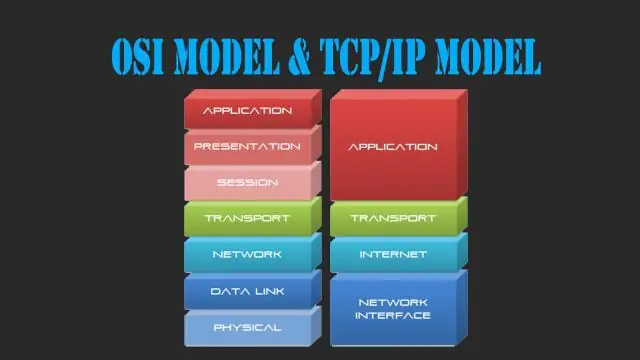
Quina diferència hi ha entre el model OSI i el model TCP IP?

1. OSI és un estàndard genèric i independent del protocol, que actua com a passarel·la de comunicació entre la xarxa i l'usuari final. El model TCP/IP es basa en protocols estàndard al voltant dels quals s'ha desenvolupat Internet. És un protocol de comunicació, que permet la connexió d'amfitrions a través d'una xarxa
