
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Última modificació 2025-01-22 17:20.
Continguts
- Instal·leu Vue .
- Crear Vista aplicació utilitzant la CLI.
- Instal·leu Vuex a l'aplicació.
- Afegeix Component per al comptador.
- Enllaç Vuex a l'App.
- Crear l'estat.
- Crear les mutacions.
- Crear accions.
De la mateixa manera, la gent es pregunta, com puc utilitzar VUEX?
Per tant, després d'entendre el projecte, si un estat determinat és consumit per diversos components, llavors heu d'utilitzar Vuex
- Pas 1: configureu l'aplicació VueJS.
- Pas 2: Feu un índex.
- Pas 3: creeu una botiga Vuex.
- Pas 4: feu dos components: Afegeix i elimina el comptador.
- Pas 5: creeu mutacions i accions.
Al costat de dalt, hauria d'utilitzar VUEX? En general, a les biblioteques de gestió estatal els agrada VueX i Redux hauria només s'utilitzarà quan sigui necessari. Això vol dir que comenceu sense ell i, una vegada que la vostra aplicació realment ho necessiti, la refactoritzareu una mica per integrar-la VueX en.
De la mateixa manera, us podeu preguntar, quina diferència hi ha entre VUE i VUEX?
Mentre que Vista la instància té una propietat de dades, the Vuex botiga té Estat. Tots dos són reactius. I mentre que la instància té propietats calculades, el Vuex La botiga té Getters, que ens permeten accedir a l'estat filtrat, derivat o calculat. El diferència amb el Vuex botiga és que també té mutacions.
Què és la botiga VUEX?
Al centre de cada Vuex aplicació és la botiga . A" botiga " és bàsicament un contenidor que conté l'estat de l'aplicació. Botigues Vuex són reactius. Quan els components de Vue en recuperen l'estat, s'actualitzaran de manera reactiva i eficient si de la botiga canvis d'estat. No podeu mutar directament el de la botiga estat.
Recomanat:
Com afegeixo aplicacions a la botiga Yahoo TV?

Al comandament a distància i desplaceu-vos fins que trobeu Yahoo Connected Store (per a VIA TV) o App Store (per a VIA+ TV). Per afegir una aplicació al vostre dock VIA: premeu el botó "D'acord" del comandament i utilitzeu les tecles de fletxa per ressaltar "Instal·la l'aplicació". Ara l'aplicació hauria d'aparèixer al moll VIA
Com afegeixo bootstrap a Angularjs 4?

VÍDEO A més, com puc afegir bootstrap al meu projecte angular? Obriu el fitxer src/styles.css del vostre projecte Angular i importeu el fitxer bootstrap.css de la següent manera: @import "~bootstrap/dist/css/bootstrap.css"
Com afegeixo una classe al controlador de l'API web?

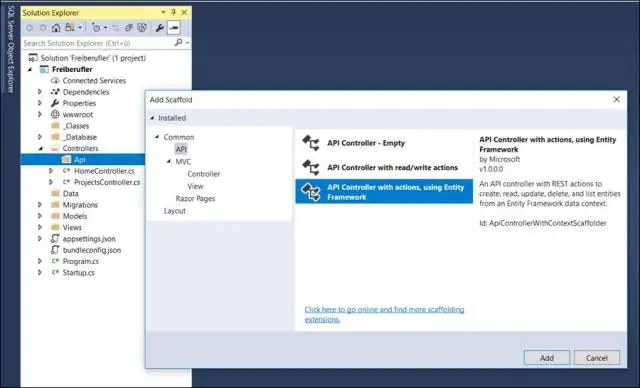
Afegir un controlador Els controladors d'API web són similars als controladors MVC, però hereten la classe ApiController en lloc de la classe Controller. A l'Explorador de solucions, feu clic amb el botó dret a la carpeta Controladors. Seleccioneu Afegeix i després seleccioneu Controlador. Al diàleg Afegeix una bastida, seleccioneu Controlador de l'API web - Buit
Com afegeixo permisos a la bústia de correu d'Office 365?

Al centre d'administració, aneu a la pàgina Usuaris > Usuaris actius. Seleccioneu l'usuari que vulgueu, expandiu Configuració de correu i, a continuació, seleccioneu Edita al costat de Permisos de bústia. Al costat de Llegir i gestionar, seleccioneu Edita. Seleccioneu Afegeix permisos i, a continuació, trieu el nom de l'usuari o usuaris als quals voleu permetre llegir el correu electrònic des d'aquesta bústia de correu
Com afegeixo una imatge a una estructura de filferro?

Hi ha diverses maneres d'afegir imatges i icones als vostres wireframes. La manera més senzilla és arrossegar i deixar anar un fitxer d'imatge des de l'ordinador al llenç de wireframes. Continueu llegint per obtenir més informació sobre com afegir i utilitzar imatges, icones i altres actius als vostres projectes
