
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
: primer de tipus . El: primer de tipus el selector en CSS us permet orientar el fitxer primer aparició d'un element dins del seu contenidor. Es defineix a l'especificació CSS Selectors Level 3 com una "pseudo-classe estructural", és a dir, és utilitzat estilitzar el contingut en funció de la seva relació amb el contingut dels pares i dels germans.
D'aquí, què selecciona el primer selector P del tipus?
El: primer de tipus pseudo-classe selecciona el primer element de la seva tipus (div, pàg , etc). Utilitzant una classe selector (o a selector de tipus ) amb aquesta pseudo-classe vol dir seleccionar un element si té la classe donada (o és de la donada tipus ) i és el primer de la seva tipus entre els seus germans.
Sapigueu també, quina diferència hi ha entre els selectors Nè de tipus () i Nè () fills? El nth-of-type() pseudo-classe, com enèsimo fill () , s'utilitza per fer coincidir un element basat en un nombre. Aquest número, però, representa la posició de l'element només dins dels seus germans que són del mateix tipus d'element.
De la mateixa manera, com seleccioneu el primer fill en CSS?
Si vols seleccionar i estil el primer paràgraf dins d'un contenidor, sigui o no primer fill , podeu utilitzar: primer -de-tipus, que, com el seu nom indica, ho farà seleccioneu el primer element del seu tipus, sigui o no el primer fill del seu progenitor.
Com seleccioneu l'enèsim element en CSS?
CSS:nth-child() Selector
-
Especifiqueu un color de fons per a cadascun
element que és el segon fill del seu pare: p:nth-child(2) {
- Senar i parell són paraules clau que es poden utilitzar per fer coincidir elements secundaris l'índex dels quals és parell o senar (l'índex del primer fill és 1).
- Utilitzant una fórmula (an + b).
Recomanat:
Quin tipus de memòria emmagatzema els programes del sistema operatiu i les dades que utilitza l'ordinador actualment?

RAM (memoria d'accés aleatori): una forma volàtil de memòria que conté els sistemes operatius, els programes i les dades que l'ordinador està utilitzant actualment
Quina diferència hi ha entre tipus de lletra i tipus de lletra?

Originalment, el tipus de lletra és un disseny de tipus particular, mentre que un tipus de lletra és un tipus d'una mida i un pes determinats. En resum, un tipus de lletra sol reunir molts tipus de lletra. Avui en dia, amb el disseny digital dels documents, sovint veieu que aquestes dues paraules s'utilitzen de manera intercanviable
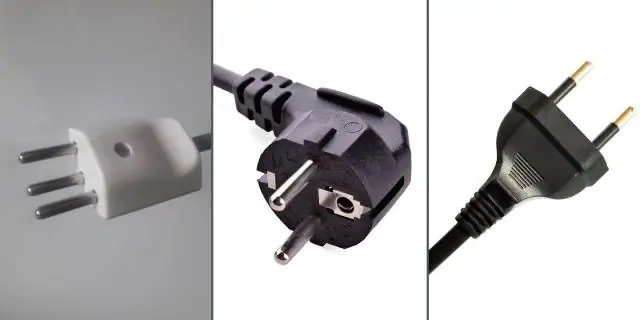
Quina diferència hi ha entre un endoll tipus C i un tipus F?

El tipus F és similar al C excepte que és rodó i té l'addició de dos clips de connexió a terra al costat de l'endoll. Un endoll de tipus C encaixa perfectament en un endoll de tipus F. L'endoll està encastat 15 mm, de manera que els endolls parcialment inserits no presenten risc de descàrrega
Què és el tipus de dades i els diferents tipus de dades?

Alguns tipus de dades habituals inclouen nombres enters, nombres de coma flotant, caràcters, cadenes i matrius. També poden ser tipus més específics, com ara dates, marques de temps, valors booleans i formats varchar (caràcter variable)
Quants tipus de tipus de dades hi ha a R?

Tot a R és un objecte. R té 6 tipus de dades bàsics. (A més dels cinc que s'enumeren a continuació, també n'hi ha en brut que no es tractaran en aquest taller.) Els elements d'aquests tipus de dades es poden combinar per formar estructures de dades, com ara vectors atòmics
