
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
A contenidor flexible amplia els elements per omplir l'espai lliure disponible o els redueix per evitar desbordaments. El més important, el flexbox El disseny és independent de la direcció en oposició als dissenys normals (el bloc està basat en vertical i en línia que està basat en horitzontal).
En aquest sentit, com feu servir Flexbox?
Resum
- Utilitzeu la pantalla: flex; per crear un contenidor flexible.
- Utilitzeu justify-content per definir l'alineació horitzontal dels elements.
- Utilitzeu elements d'alineació per definir l'alineació vertical dels elements.
- Utilitzeu la direcció flexible si necessiteu columnes en lloc de files.
- Utilitzeu els valors de fila inversa o columna inversa per invertir l'ordre dels elements.
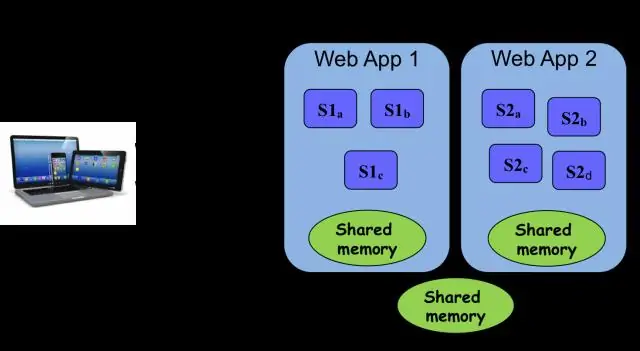
com es fa un contenidor Flex? Abans de poder utilitzar qualsevol flexbox propietat, cal definir a contenidor flexible en el teu disseny. Vostè crear un contenidor flexible establint la propietat de visualització d'un element a un dels flexbox valors de disseny: flexionar o en línia- flexionar . Per defecte, flexionar els elements es disposen horitzontalment a l'eix principal d'esquerra a dreta.
D'aquesta manera, per a què serveix Flexbox?
Flexbox és un model de disposició que permet que els elements s'alinein i distribueixin l'espai dins d'un contenidor. Utilitzant amplades i alçades flexibles, els elements es poden alinear per omplir un espai o distribuir l'espai entre elements, cosa que el converteix en una gran eina per utilitzar per sistemes de disseny sensibles.
Quina és l'orientació predeterminada dins d'un contenidor Flex?
El per defecte arranjament després d'aplicar la pantalla: flexionar és que els elements es disposen al llarg de l'eix principal d'esquerra a dreta. L'animació següent mostra què passa quan flexionar - direcció : s'afegeix la columna a contenidor element. Tu pots també establir flexió - direcció a fila-invertida i columna-inversa.
Recomanat:
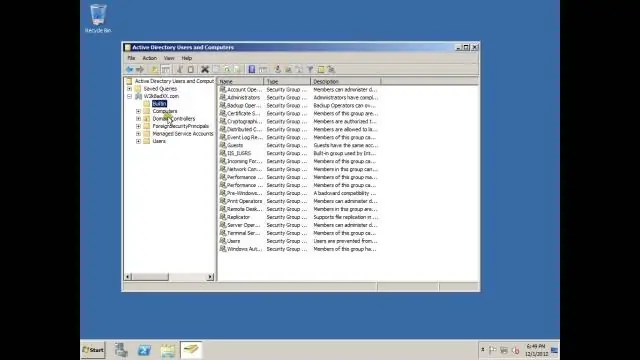
Què és un contenidor d'Active Directory?

El glossari de Microsoft Windows Active Directory defineix una unitat organitzativa com un tipus de contenidor en un domini Active Directory. Pot contenir objectes com usuaris, ordinadors, contactes, grups o altres OU o contenidors. Les OU també poden tenir polítiques de grup aplicades
Què és un contenidor de plataforma?

Contenidors de plataforma. Els contenidors de plataforma són sense costats, extrems i sostre. S'utilitzen per a càrregues de mida estranya que no caben ni en cap altre tipus de contenidor
Què és exactament un contenidor docker?

Un contenidor Docker és una plataforma de desenvolupament de programari de codi obert. El seu principal avantatge és empaquetar aplicacions en contenidors, cosa que permet que siguin portàtils a qualsevol sistema amb un sistema operatiu (SO) Linux o Windows. Una màquina Windows pot executar contenidors Linux mitjançant una màquina virtual (VM)
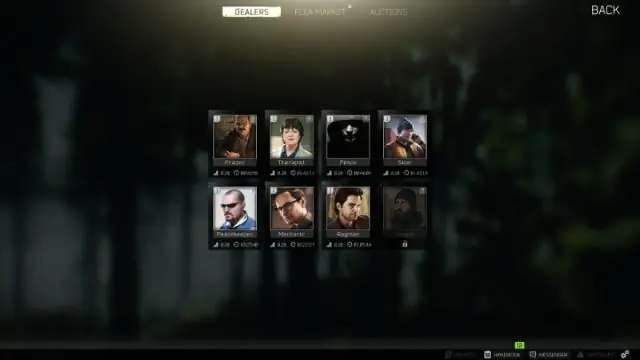
Què és l'escapada del contenidor Alpha de Tarkov?

El contenidor segur Alpha (Alpha Container) és un contenidor segur a Escape from Tarkov
Què fa el contenidor de servlets?

Un contenidor web (també conegut com a contenidor de servlets; i compareu 'webcontainer') és el component d'un servidor web que interactua amb els servlets Java. El contenidor web crea instàncies de servlets, carrega i descarrega servlets, crea i gestiona objectes de sol·licitud i resposta i realitza altres tasques de gestió de servlets
