
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Projecció de continguts us permet inserir un DOM ombra al vostre component. Per dir-ho simplement, si voleu inserir elements HTML o altres components en un component, feu-ho utilitzant el concepte de projecció de continguts . En Angular , ho aconsegueixes projecció de continguts utilitzant < ng- contingut ></ng- contingut >.
Doncs bé, què és la projecció de contingut?
Projecció de continguts (també conegut com a transclusion) és una manera d'importar HTML contingut . des de fora del component i inseriu-lo contingut a la plantilla del component. en un lloc designat. Per tant, utilitzant contingut - projecció podeu obtenir el resultat que es mostra al. imatge següent.
A més, què és la transclusió angular? Transclusió és una característica molt potent i útil de AngularJS directrius. Permet a una directiva utilitzar una plantilla mentre encara té la possibilitat de clonar el contingut original i afegir-lo al DOM. Transclusió permet que les directives generin estructures DOM dinàmiques basades en dades que creen una experiència d'usuari atractiva.
També saps, què és el contingut de Ng en angular?
Feu servir el < ng - contingut ></ ng - contingut > etiqueta com a marcador de posició per a aquesta dinàmica contingut , després quan s'analitza la plantilla Angular substituirà aquesta etiqueta de marcador de posició per la vostra contingut.
Què és Shadow DOM en angular?
Shadow DOM és com un paral·lel DOM arbre allotjat dins d'un component (un element HTML, que no s'ha de confondre amb Angular components), amagats lluny del principal DOM arbre. És la implementació de la Shadow DOM estàndard que permet l'encapsulació de la vista, l'estil i el comportament.
Recomanat:
Què és el lliurament de contingut a AWS?

Amazon CloudFront és un servei de xarxa de lliurament de contingut ràpid (CDN) que ofereix dades, vídeos, aplicacions i API de manera segura als clients de tot el món amb baixa latència i velocitats de transferència altes, tot dins d'un entorn amigable per a desenvolupadors
Què és la recuperació de contingut de BranchCache?

Per optimitzar l'ample de banda de la WAN quan els usuaris accedeixen al contingut en servidors remots, BranchCache obté contingut de la vostra oficina principal o dels servidors de contingut al núvol allotjats i guarda el contingut a la memòria cau a les ubicacions de les sucursals, permetent que els ordinadors clients de les sucursals accedeixin al contingut localment en lloc de la WAN
Què s'entén per contingut dinàmic?

El contingut dinàmic (també conegut com contingut adaptatiu) fa referència al contingut web que canvia en funció del comportament, les preferències i els interessos de l'usuari. Es refereix als llocs web així com al contingut del correu electrònic i es genera en el moment que un usuari sol·licita una pàgina
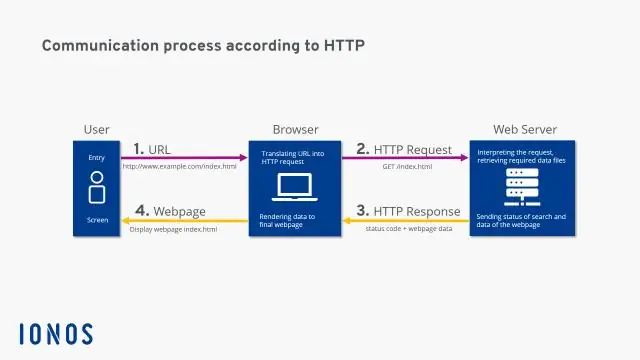
Què és el tipus de contingut HTTP?

La capçalera Content-Type s'utilitza per indicar el tipus de suport del recurs. El tipus de suport és una cadena enviada juntament amb el fitxer que indica el format del fitxer. Per exemple, per a un fitxer d'imatge, el seu tipus de suport serà com image/png o image/jpg, etc. En resposta, informa sobre el tipus de contingut retornat al client
Encara es fan televisors de projecció?

El televisor de projecció posterior ha mort i hi ha poques raons per pensar que la tecnologia tirarà un Lazarus aviat. Dilluns, Mitsubishi va confirmar que ja ha deixat la producció dels seus últims RPTV i va dir a Twice.com que l'inventari gairebé s'ha acabat
