
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Ús de jquery en components lightning
- Pas 1: descarregar Jquery fitxer javascript. descarregar el jquery darrera versió de jquery .com/download/.
- Pas 2: Carregueu al recurs estàtic.
- Pas 3: és hora de codificar! Aquí teniu el codi senzill que mostrarà el caràcter restant total de l'àrea de text d'entrada. <ltng:require scripts="{!$
En conseqüència, podem utilitzar jQuery a Lightning?
Abans que tu pot utilitzar el jQuery biblioteca dins del teu Llamp Component, heu de crear un recurs estàtic per als fitxers JavaScript. Recursos estàtics llauna es carregarà com a fitxer únic o com a grup de fitxers en una carpeta ZIP. Per carregar un recurs estàtic, aneu a Configuració > Codi personalitzat > Recursos estàtics.
També es pot preguntar, com puc incloure Bootstrap al component Lightning?
- Pas 1: descarregueu el fitxer zip del framework Bootstrap.
- Pas 2: Baixeu la biblioteca jQuery.
- Pas 3: carregueu el fitxer zip + el fitxer jQuery com a recurs estàtic a la vostra organització de Salesforce.
- Pas 4: utilitzeu el marc Bootstrap al component Lightning.
La gent també es pregunta, com s'inclou un guió al component Lightning?
3 respostes. No pots incloure guions amb una guió etiqueta d'a component . Només pots incloure ells amb a guió etiqueta de l'aplicació. Per fer referència a JavaScript biblioteca que heu penjat com a recurs estàtic, utilitzeu un < guió > etiqueta al teu.
Com puc afegir un recurs estàtic a la pàgina de Visualforce?
Per crear un recurs estàtic:
- A Configuració, introduïu Recursos estàtics al quadre Cerca ràpida i, a continuació, seleccioneu Recursos estàtics.
- Feu clic a Nou.
- Al quadre de text Nom, introduïu el text que s'ha d'utilitzar per identificar el recurs a l'etiquetatge de Visualforce.
- A l'àrea de text Descripció, especifiqueu una descripció opcional del recurs.
Recomanat:
Com puc utilitzar la consola per a desenvolupadors a Salesforce?

Accés a DeveloperConsole Després d'iniciar sessió a la vostra organització, feu clic a DeveloperConsole al menú d'accés ràpid () o al vostre nom. Quan obriu la Developer Console per primera vegada, veureu alguna cosa com això. El panell principal (1) és l'editor de codi font, on podeu escriure, visualitzar i modificar el vostre codi
És possible utilitzar jQuery amb Ajax?

Amb els mètodes jQuery AJAX, podeu sol·licitar text, HTML, XML o JSON des d'un servidor remot mitjançant HTTP Get i HTTP Post - I podeu carregar les dades externes directament als elements HTML seleccionats de la vostra pàgina web! Sense jQuery, la codificació AJAX pot ser una mica complicat
On és el llançador d'aplicacions a Salesforce Lightning?

Per accedir al Llançador d'aplicacions, aneu a l'extrem superior dret de la pàgina de SalesForce i feu clic als blocs quadrats de colors (heu d'estar a Lightning Experience; aneu-hi al menú desplegable del vostre nom si teniu la vista clàssica)
Com puc utilitzar l'eina de migració de formigues a Salesforce?

Ús de l'eina de migració de formigues Introduïu les credencials i la informació de connexió per a l'organització d'origen de Salesforce a la compilació. Creeu objectius de recuperació a la construcció. Construeix un manifest del projecte en paquet. Executeu l'eina de migració de formigues per recuperar fitxers de metadades de Salesforce
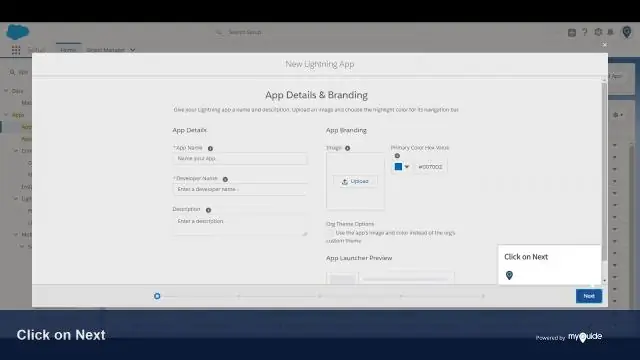
Com puc arribar a Lightning App Builder?

Podeu accedir al Lightning App Builder des de la configuració entrant al Lightning App Builder al quadre de cerca ràpida i després seleccionant Lightning App Builder. Amb el Lightning App Builder, podeu crear: Aplicacions d'una sola pàgina que desglossin les pàgines estàndard
