
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
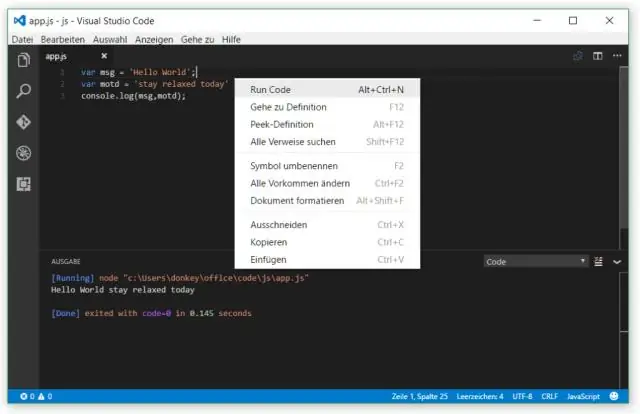
Passem per la transcripció d'un senzill programa TypeScript Hello World
- Pas 1: creeu un fitxer TS senzill. Obert VS Codifiqueu una carpeta buida i creeu un helloworld.
- Pas 2: Correr el TypeScript construir.
- Pas 3: feu el TypeScript Construeix el valor predeterminat.
- Pas 4: revisar els problemes de construcció.
També cal saber com instal·lo TypeScript a Visual Studio?
Configuració de versions de TypeScript a Visual Studio 2017 versió 15.3
- Feu clic amb el botó dret al node del projecte a l'Explorador de solucions.
- Feu clic a Propietats.
- Aneu a la pestanya TypeScript Build.
- Canvieu la versió de TypeScript a la versió desitjada o "utilitzeu l'últim disponible" per predeterminar sempre la versió més nova instal·lada.
En segon lloc, com puc crear un projecte TypeScript a Visual Studio 2019? vsix als SDK de Microsoft C:Fitxers de programa (x86). TypeScript . Podeu afegir TypeScript fitxers a un existent projecte utilitzant el diàleg Afegeix > Element nou. Tu pots també crear a projecte de tipus Aplicació HTML amb TypeScript utilitzant Afegeix > Nou Projecte diàleg. Això projecte el tipus es troba a Instal·lat->(Plantilles)-> Visual C#.
Simplement, què és TypeScript a Visual Studio?
TypeScript a Visual Studio Codi. TypeScript és un superconjunt de JavaScript escrit que es compila a JavaScript normal. Ofereix classes, mòduls i interfícies per ajudar-vos a crear components robusts. El TypeScript L'especificació de l'idioma té tots els detalls sobre l'idioma.
Com executo un fitxer TypeScript?
Aquests són alguns passos per executar el fitxer mecanografiat des del símbol d'ordres
- Node.
- S'ha d'instal·lar Typescript, si no, instal·leu-lo.
- Compileu el fitxer d'script de tipus a l'indicador d'ordres.
- Executeu el fitxer demo.js compilat a l'indicador d'ordres.
- D: >node demo.js.
Recomanat:
Com puc utilitzar NUnit a Visual Studio?

Per crear proves unitàries que utilitzen NUnit: Obriu la solució que conté el codi que voleu provar. Feu clic amb el botó dret a la solució a l'Explorador de solucions i trieu Afegeix > Projecte nou. Seleccioneu la plantilla del projecte NUnit Test Project. Afegiu una referència del projecte de prova al projecte que conté el codi que voleu provar
Puc utilitzar PHP a Visual Studio?

De manera predeterminada, Visual Studio Code inclou el suport de PHP, però també podeu instal·lar les extensions d'idioma PHP disponibles a VS Code Marketplace. Podeu cercar les extensions PHP des del codi VS a la vista d'extensions (⇧?X) i després podeu seleccionar les extensions mitjançant la llista desplegable escrivint php
Com puc canviar la versió de TypeScript al codi de Visual Studio?

Canvi de la versió local de TypeScript Obriu el projecte a VS Code. Instal·leu la versió de TypeScript desitjada localment, per exemple npm install --save-dev [email protected]. Obre la configuració de l'espai de treball de VS Code (F1 > Obre la configuració de l'espai de treball) Actualitza/Insereix 'typescript.tsdk': './node_modules/typescript/lib
Puc utilitzar angular sense TypeScript?

La resposta és simplement NO. Perquè l'aplicació Angular es genera amb l'ajuda d'Angular CLI. El codi que s'escriu per crear una aplicació angular només està escrit en Typescript. En el moment de la compilació, la CLI converteix el codi Typescript en paquets de codi JAVASCRIPT
Com puc escriure TypeScript al codi de Visual Studio?

Transpila TypeScript a JavaScript Pas 1: creeu un fitxer TS senzill. Obriu VS Code en una carpeta buida i creeu un helloworld. Pas 2: executeu la compilació de TypeScript. Executeu la tasca de creació d'execució (Ctrl+Maj+B) des del menú global del terminal. Pas 3: feu que la compilació de TypeScript sigui la predeterminada. Pas 4: revisar els problemes de construcció
