
Taula de continguts:
- Autora Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Última modificació 2025-01-22 17:20.
Hi ha dos tipus d'entrada recolzat per " data i hora " M'agrada entrades . 2. El " data i hora - locals ” el tipus d'entrada és a locals data i hora entrada control. An entrada controlar amb " data i hora - locals ” tipus d'entrada representa un control el valor de l'element representa a locals data i hora (i no conté informació de la zona horària).
A més, quins són els tipus d'entrada en HTML?
L'atribut obligatori especifica que an entrada el camp s'ha d'omplir abans d'enviar el formulari. L'atribut obligatori funciona amb el següent tipus d'entrada : text, cerca, URL, telèfon, correu electrònic, contrasenya, selectors de dates, número, casella de selecció, ràdio i fitxer.
Quin tipus d'entrada HTML5 permet a un usuari seleccionar una data i hora amb la zona horària? data i hora. Podem combinar el data i hora mitjançant l'ús de tipus ="datetime" per especificar un temps en un dia determinat, tal com es mostra a la figura 15.
D'aquí, quina és l'hora del sistema d'entrada?
El entrada element, que té el " temps " valor en el seu atribut type, representa un camp per a a entrada de temps . En els navegadors moderns temps Els camps solen estar representats per controls que permeten als usuaris canviar-ne el valor de manera gràfica, en lloc d'haver de entrada directament com una corda.
Com estableix el valor del temps del tipus d'entrada?
Input Time defaultValue Propietat
- Canvieu el valor predeterminat d'un camp d'hora: getElementById("myTime"). defaultValue = "18:00";
- Obteniu el valor predeterminat d'un camp d'hora: getElementById("myTime"). valor per defecte;
- Un exemple que mostra la diferència entre la propietat defaultValue i value: getElementById("myTime"); var defaultVal = x. valor per defecte;
Recomanat:
Quants factors s'inclouen en el model d'intel·lecte de Guilford?

Per tant, segons Guilford hi ha 5 x 6 x 6 = 180 capacitats o factors intel·lectuals (la seva investigació només va confirmar unes tres capacitats de comportament, per la qual cosa generalment no s'inclou en el model)
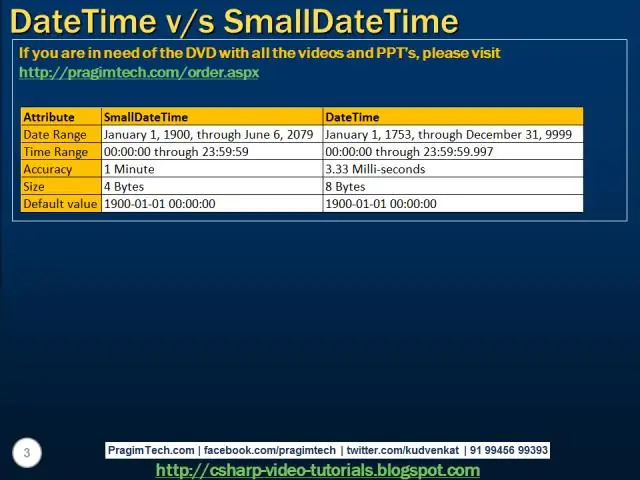
Quina diferència hi ha entre datetime i datetime local?

La diferència entre els dos és que l'entrada de data i hora local no inclou la zona horària. Si la zona horària no és important per a la vostra aplicació, utilitzeu datetime-local. Alguns navegadors encara estan intentant posar-se al dia amb el tipus d'entrada de data i hora
Els dominis de Google inclouen allotjament?

Tot i que Google Domains no ofereix directament serveis d'allotjament web, oferim diverses opcions per crear i gestionar la vostra presència al web. L'article WebPresence al centre d'ajuda us pot ajudar a triar la millor solució d'allotjament web per a les vostres necessitats
Quines aplicacions s'inclouen al passi de vídeo de Vodafone?

Video Pass: inclou Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer i UKTV Play. Music Pass: inclou aplicacions com Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud i Napster. Social Pass: inclou Facebook, Twitter, Instagram i Pinterest. Passat de xat: inclou WhatsApp, Facebook Messenger i
Què inclouen els controls físics?

El control físic és la implementació de mesures de seguretat en una estructura definida utilitzada per dissuadir o impedir l'accés no autoritzat a material sensible. Exemples de controls físics són: Càmeres de vigilància en circuit tancat. Sistemes d'alarma de moviment o tèrmica
